Museums Insel Berlin
Museums Insel Berlin
Museums Insel Berlin
Client
Personal project
Project type
UX/UI Design
year
2023
Client
Personal project
Project type
UX/UI Design
year
2023
Client
Personal project
Project type
UX/UI Design
year
2023
The Museum Island Berlin Guide provides a tangible art experience and allows visitors to gain a deeper understanding of the works on display.

The Museum Island Berlin Guide provides a tangible art experience and allows visitors to gain a deeper understanding of the works on display.

The Museum Island Berlin Guide provides a tangible art experience and allows visitors to gain a deeper understanding of the works on display.

Introduction
The "Museum Island Berlin Guide" acts as a personal gallery companion, enabling visitors to delve deeper into the works of art. The Museum Island Berlin comprises a unique ensemble of five museums that present the art and cultural history of Europe and the Mediterranean region with their unique collections. Users of the app have the freedom to explore the artworks and exhibits at their own pace and according to their individual interests. Smart features quickly provide users with additional information about artworks, artists, and historical periods.
Project duration: March 2023 until June 2023

My role and tasks
The project was developed entirely by me as part of the Google Certificate Program.
My Process
Problem Statement
Competitive audit
Interviews
Persona
Goal statement
User Journey
Paper wireframes
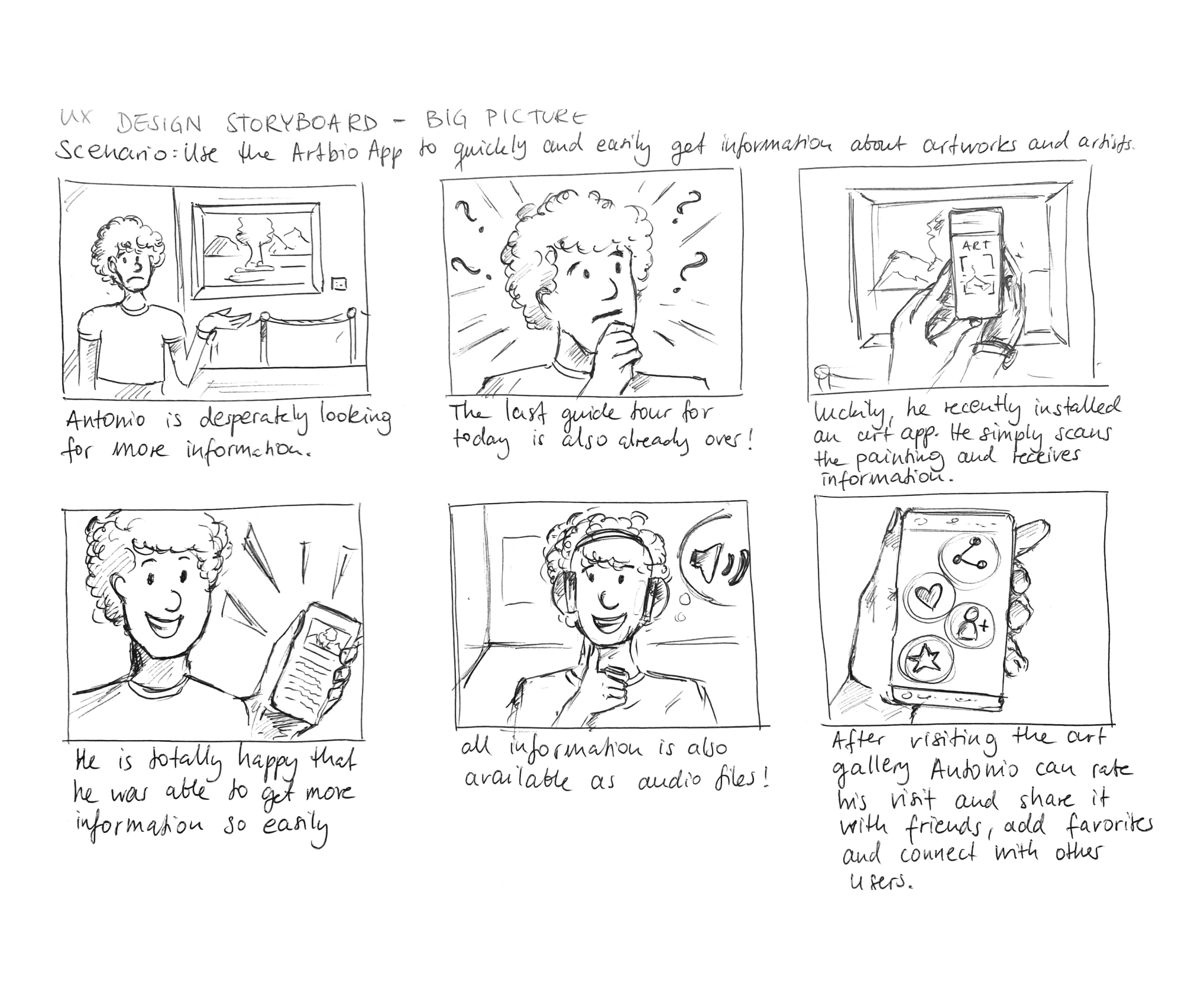
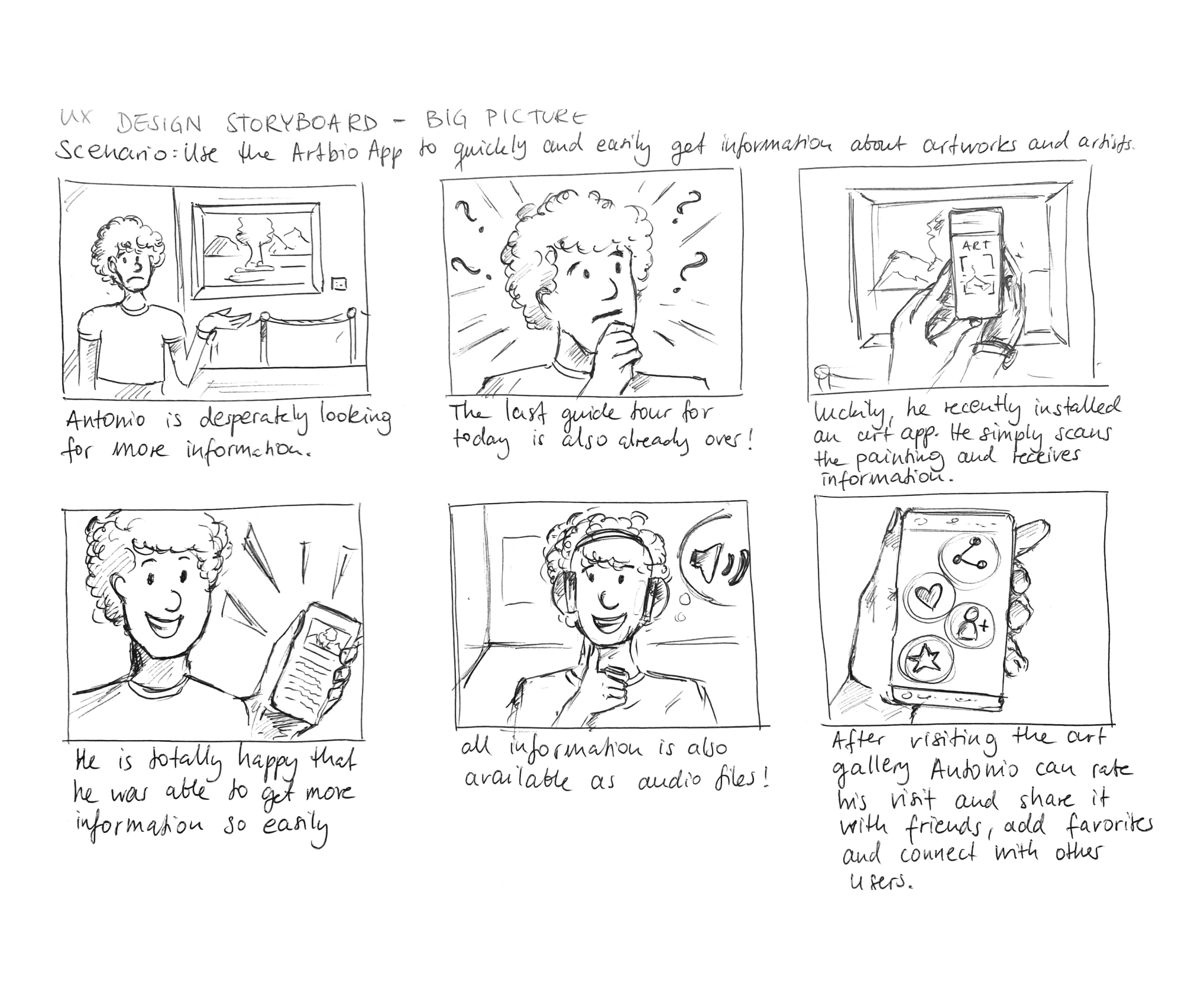
Storyboards
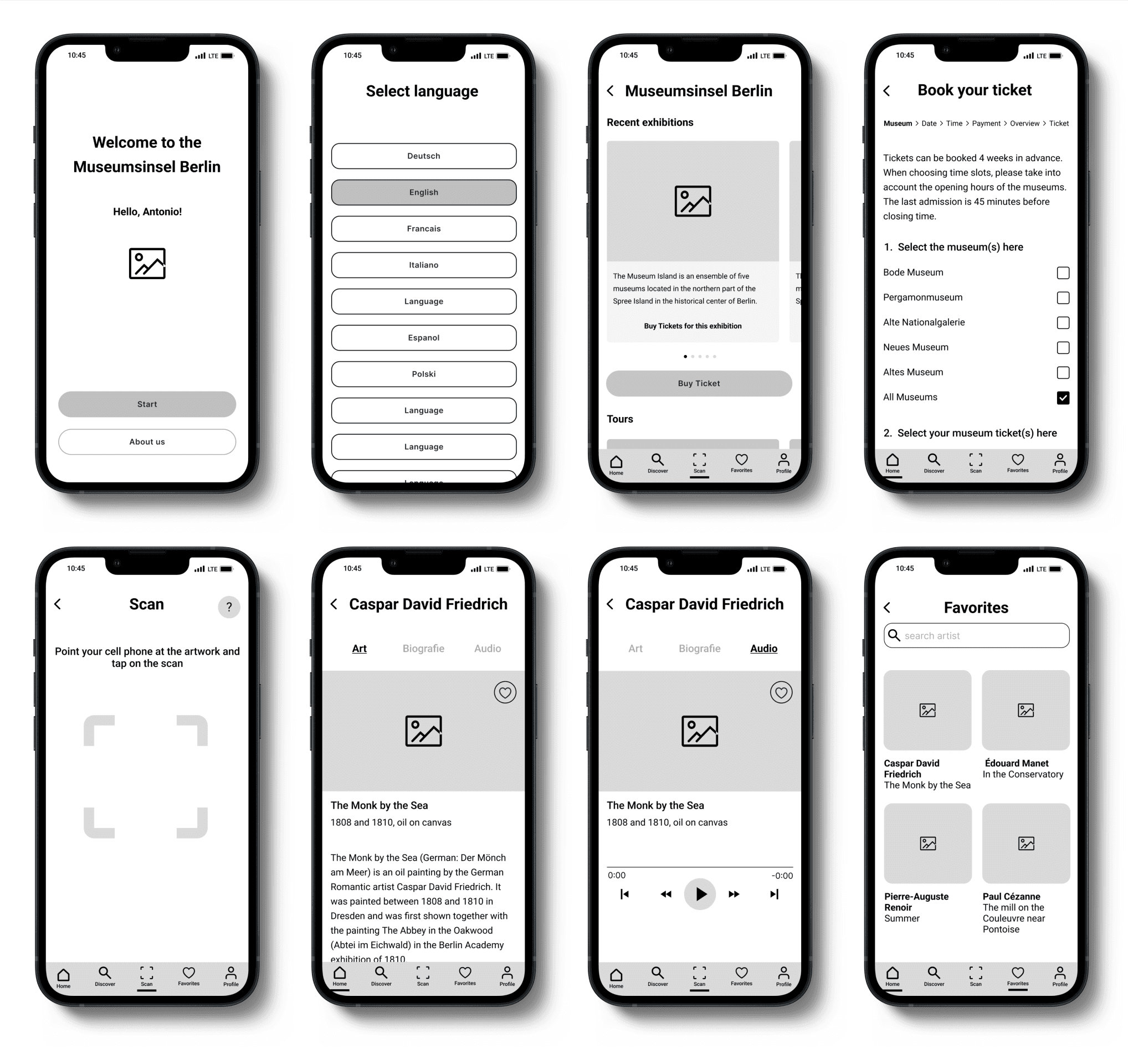
Digital low-fidelity wireframes
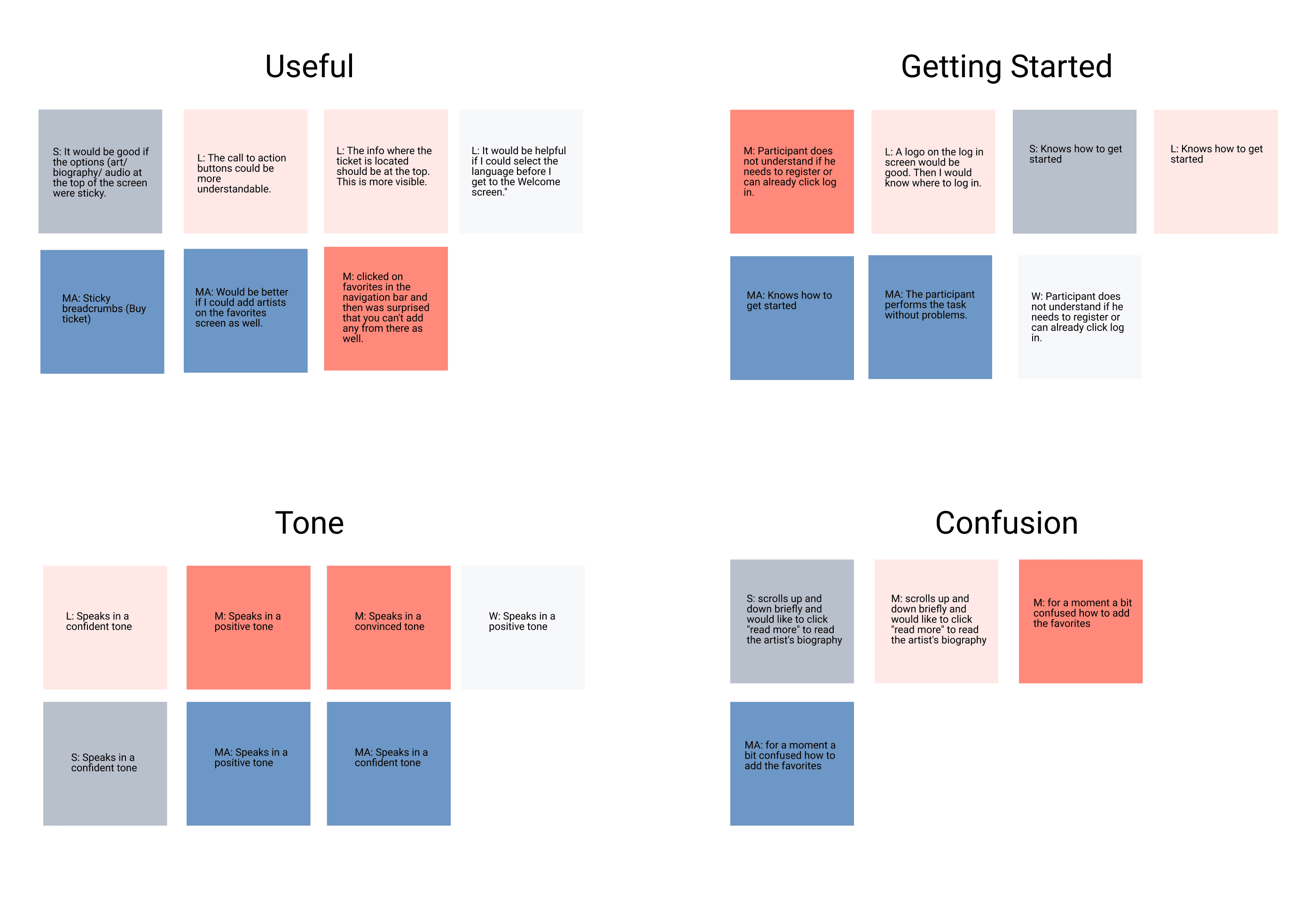
Affinity Diagramming
Prototyping / Testing
Usability Studies
Branding
High-fidelity design
Accessibility considerations
Takeaways
Next steps
Problem statement
Art galleries can seem intimidating and inaccessible to some visitors. Regardless of artistic background knowledge, museum visitors often wish they had a better understanding of the art.

The goal
A user-friendly gallery guide for Berlin's Museum Island that makes art more experiential and offers visitors an improved way to understand and classify works.
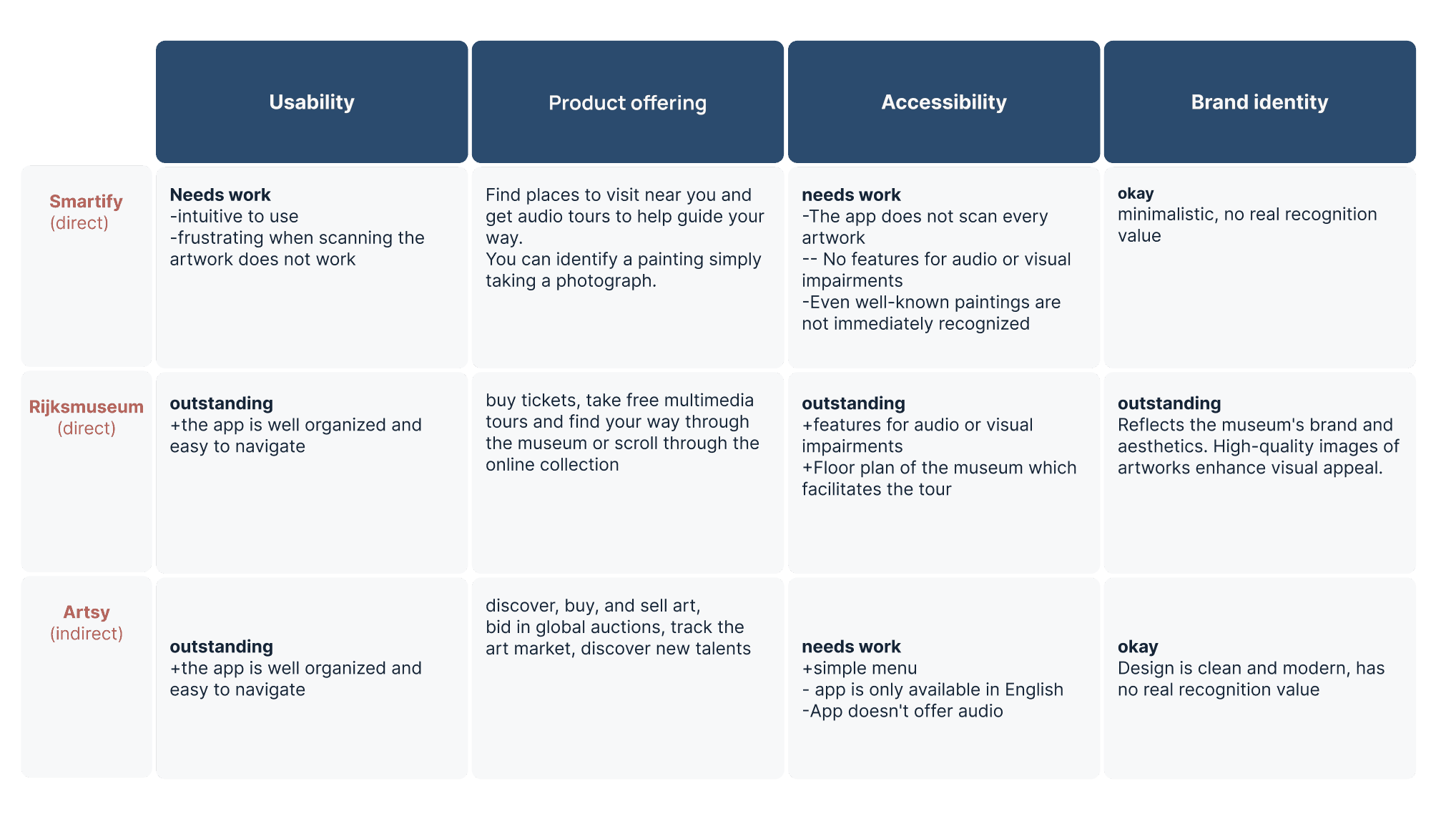
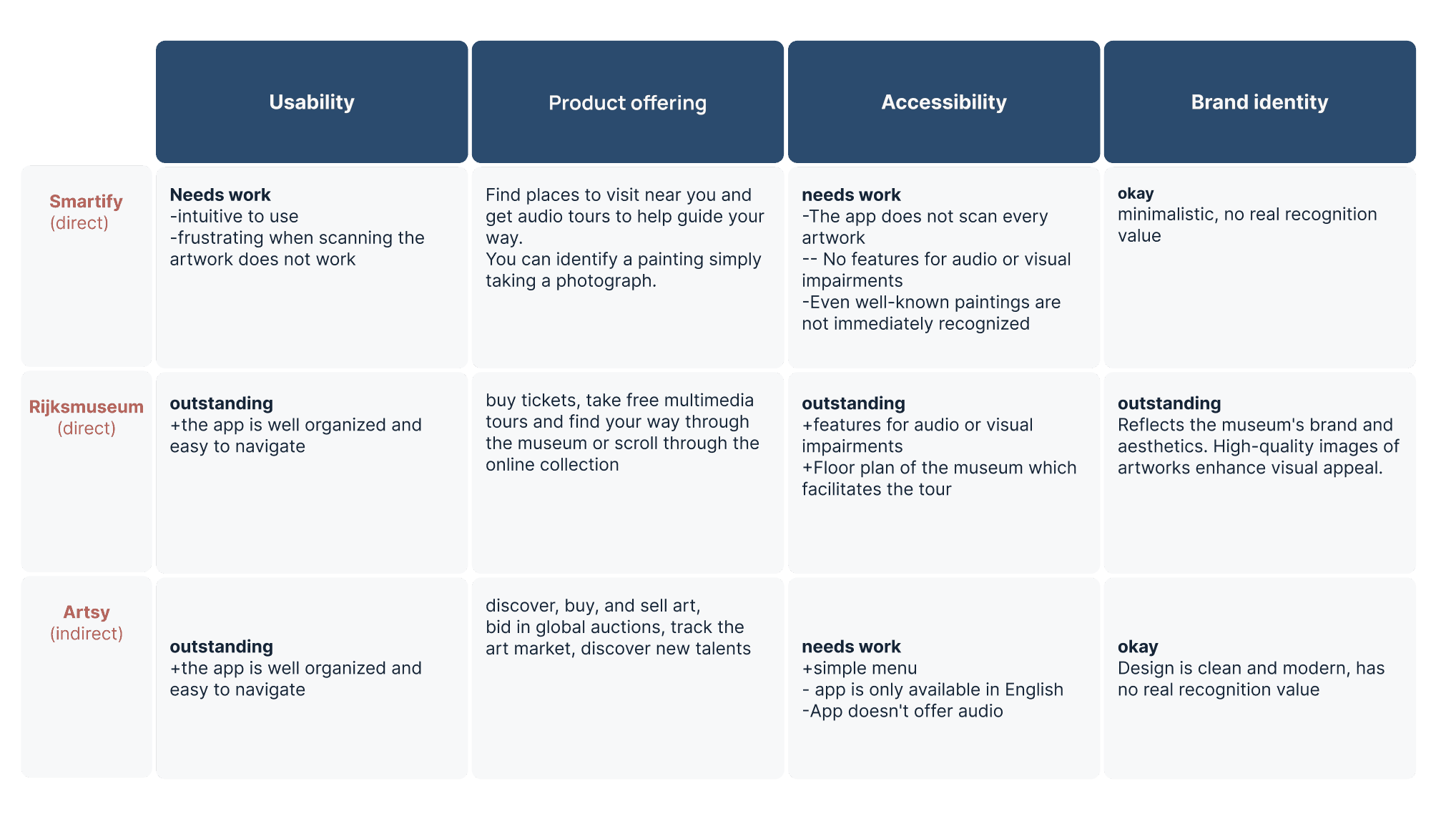
Competitive audit

Summary of the competetive audit
Each of these apps offers different features and is tailored to users' preferences and needs. Rijksmuseum focuses on a comprehensive museum experience, Smartify features image recognition, and Artsy offers an online platform that connects art lovers with artworks and galleries.
Interviews

As a part of my research process, I conducted interviews and developed empathy maps to gain deeper insights into the users and their needs. The interviews revealed that most of the users are adults who have an interest in art, but rarely visit museums and galleries due to the perception that artworks have limited accessibility.
"...I often feel overwhelmed when I stand in front of works of art and don't exactly understand their expression." – Sejla (34)
"...I would like to understand what the artists want to communicate." - Lars (35)
"...The texts in museums are often formulated too concisely or too detailed. I have never had the experience of finding just the right amount of information in a museum. "– Tina (67)

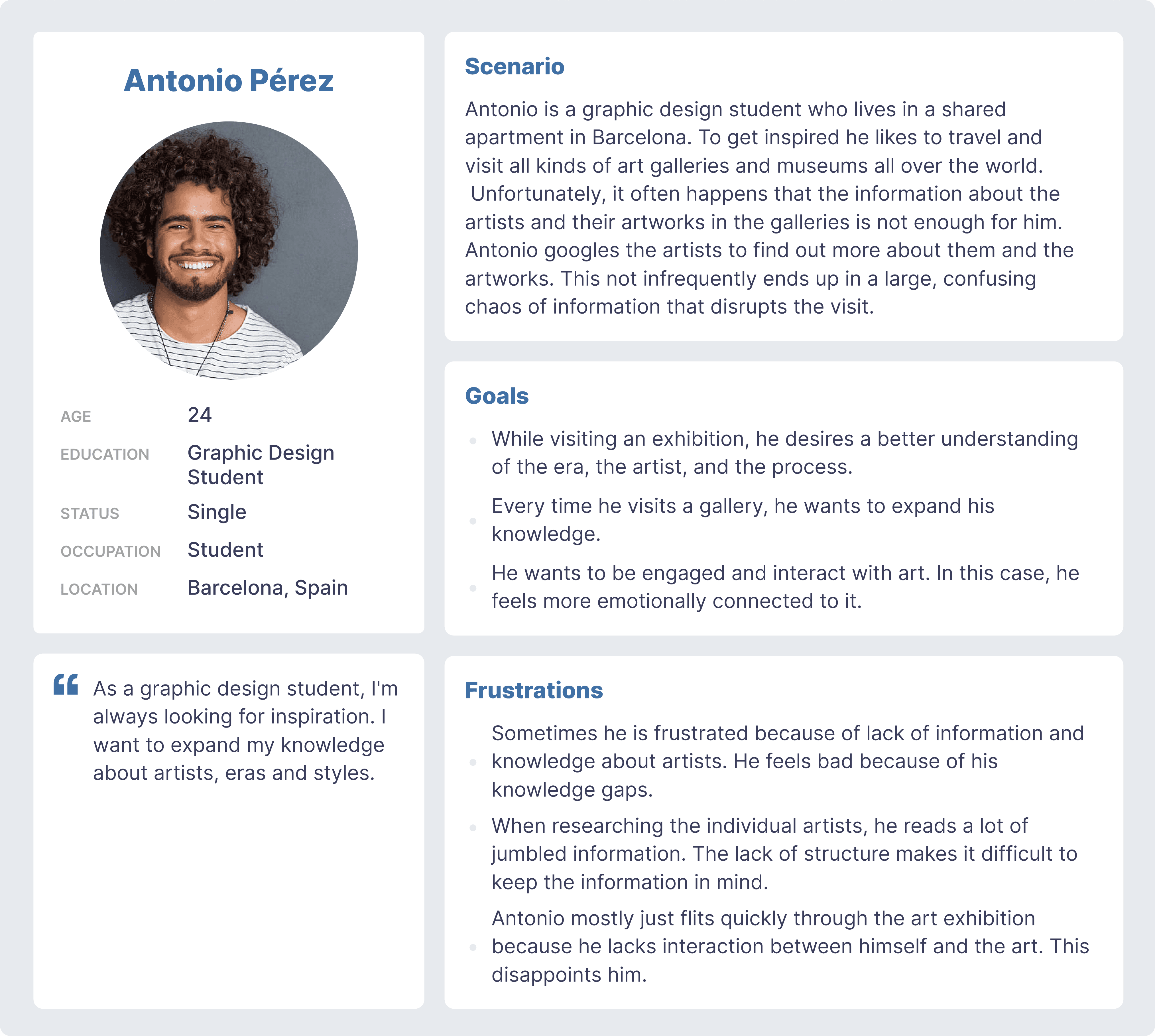
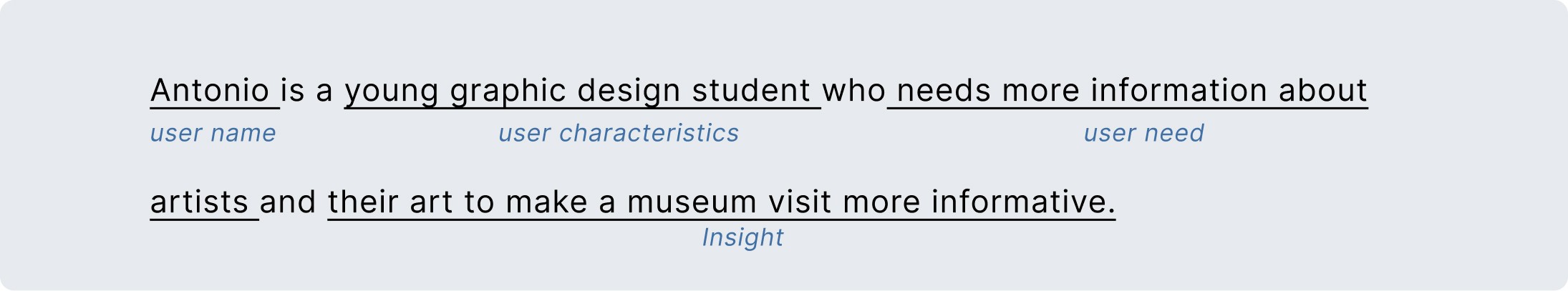
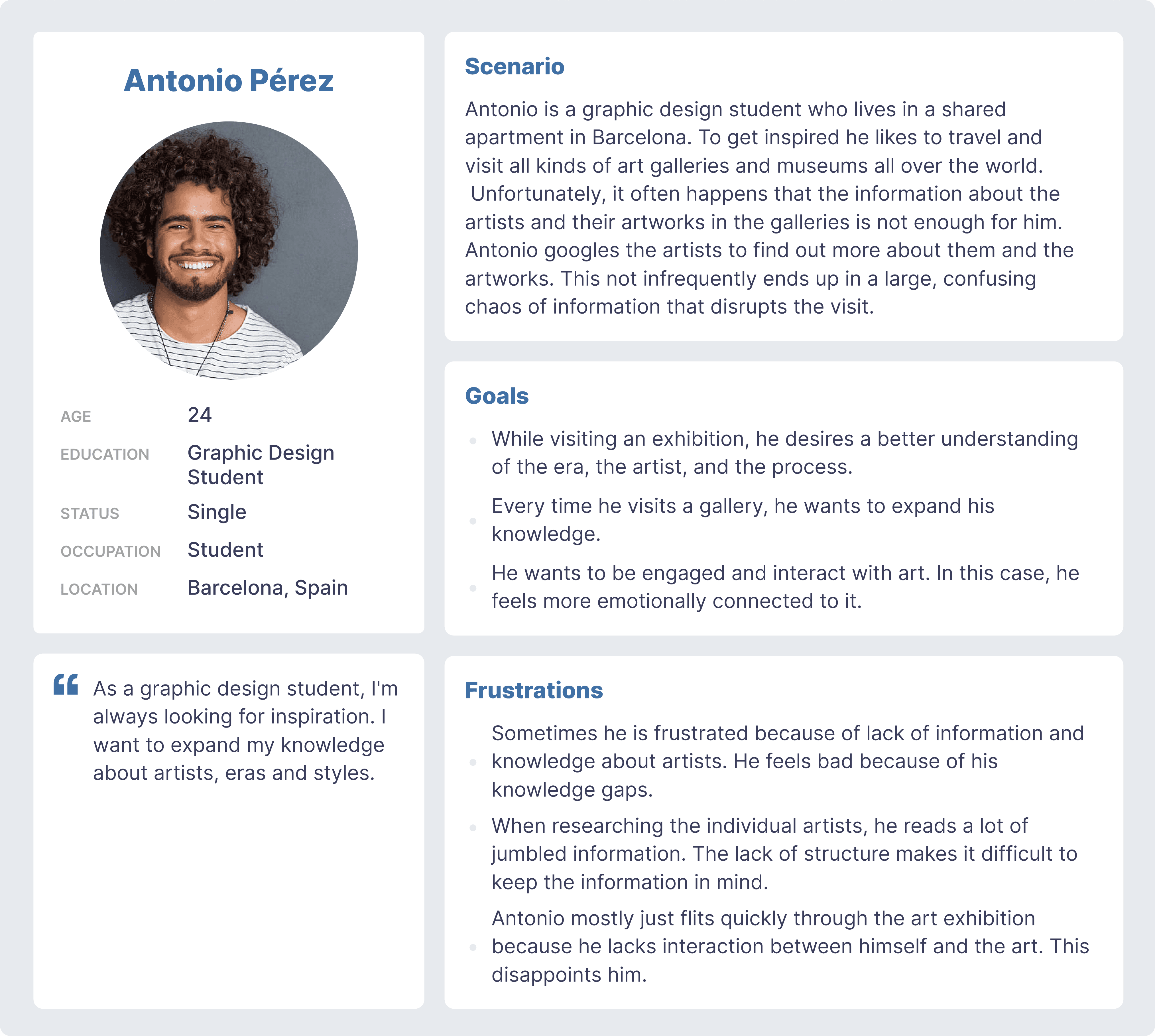
Persona

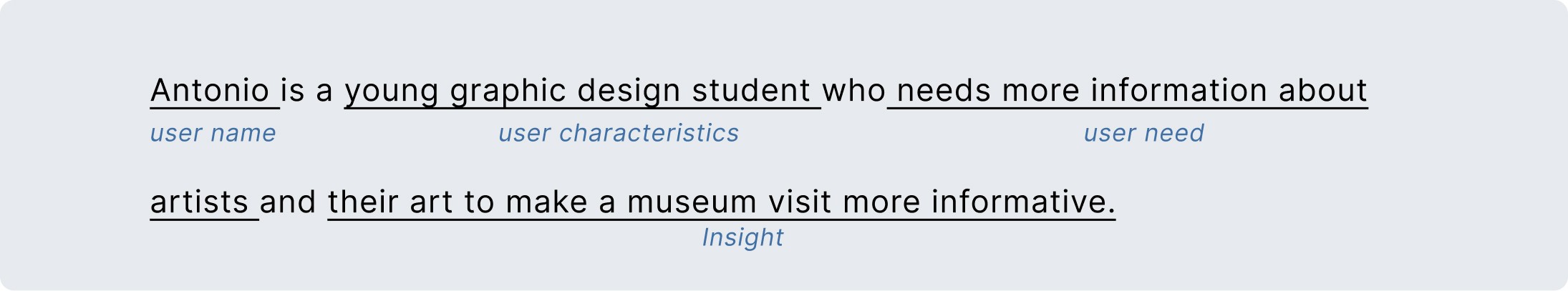
Goal statement

User Journey
Goal: Visit an art exhibition and learn something interesting about artists and their art

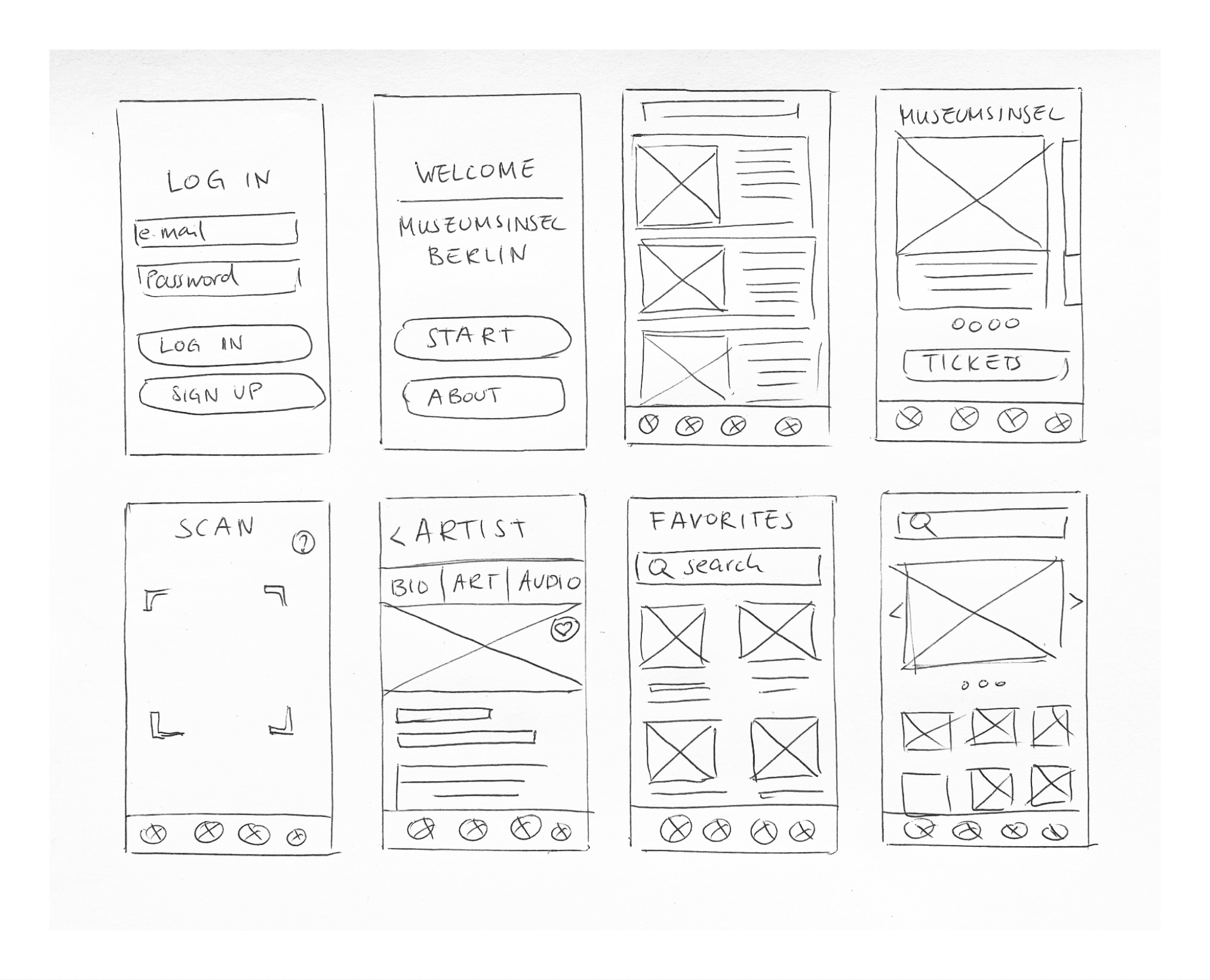
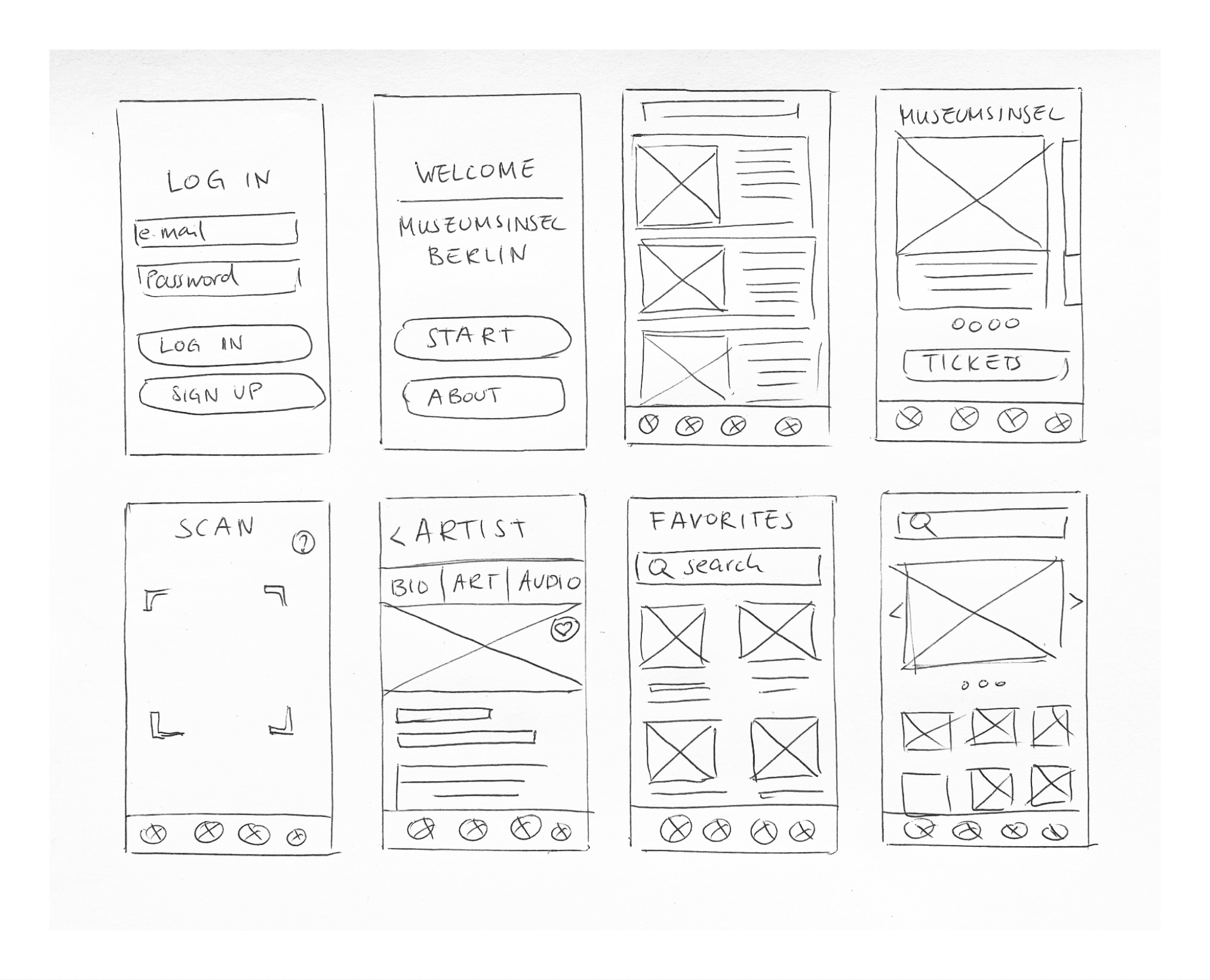
Paper wireframes
I created paper sketches of the wireframes to verify that the features integrated into the digital wireframes aligned with user requirements and needs.

UX Design Storyboard - Big Picture

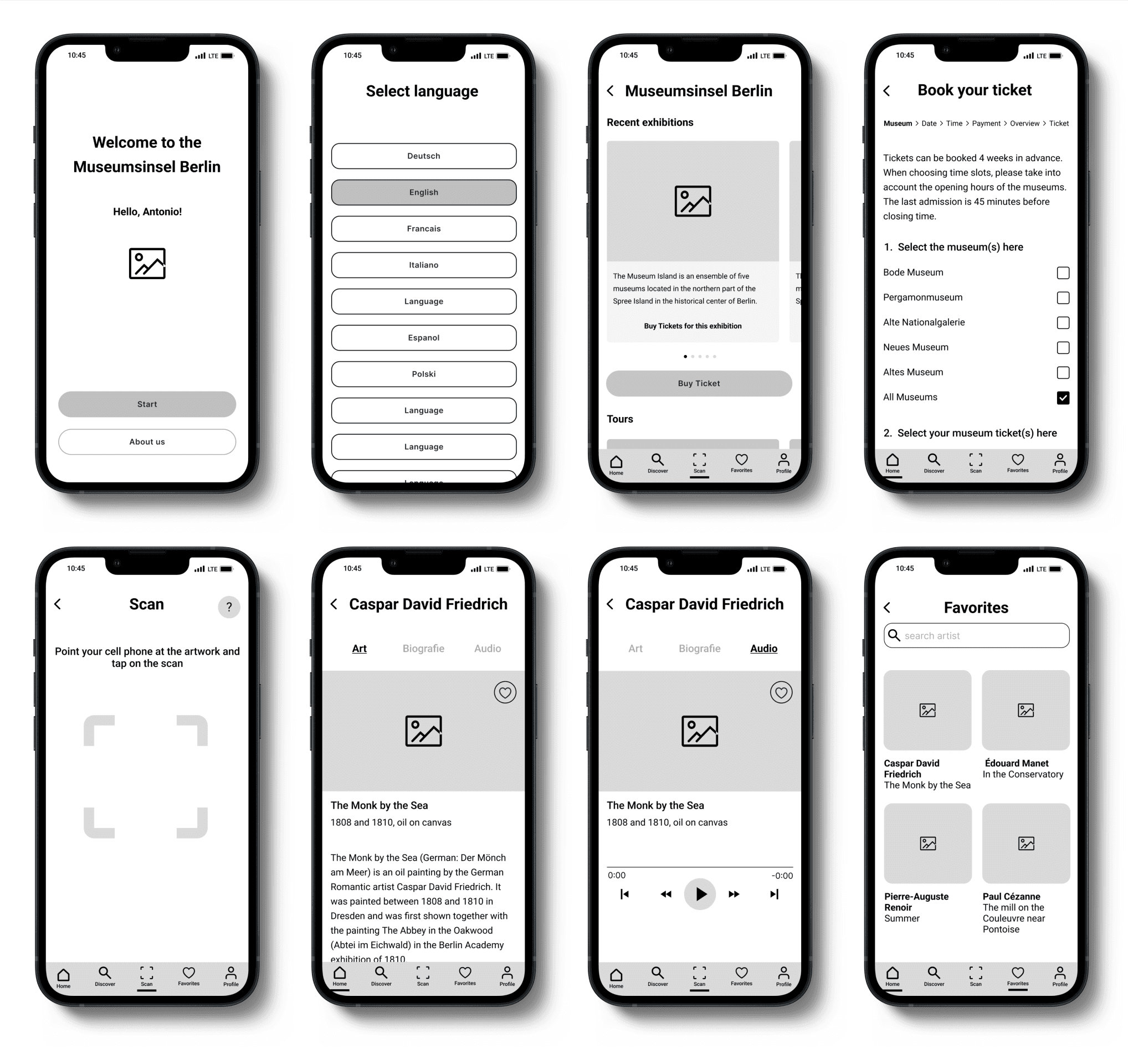
Digital low-fidelity wireframes
My goal is to create a main page that effectively presents the exhibitions, tours and news of the Museumsinsel Berlin. The user-friendly navigation with icons allows an intuitive use of the app.

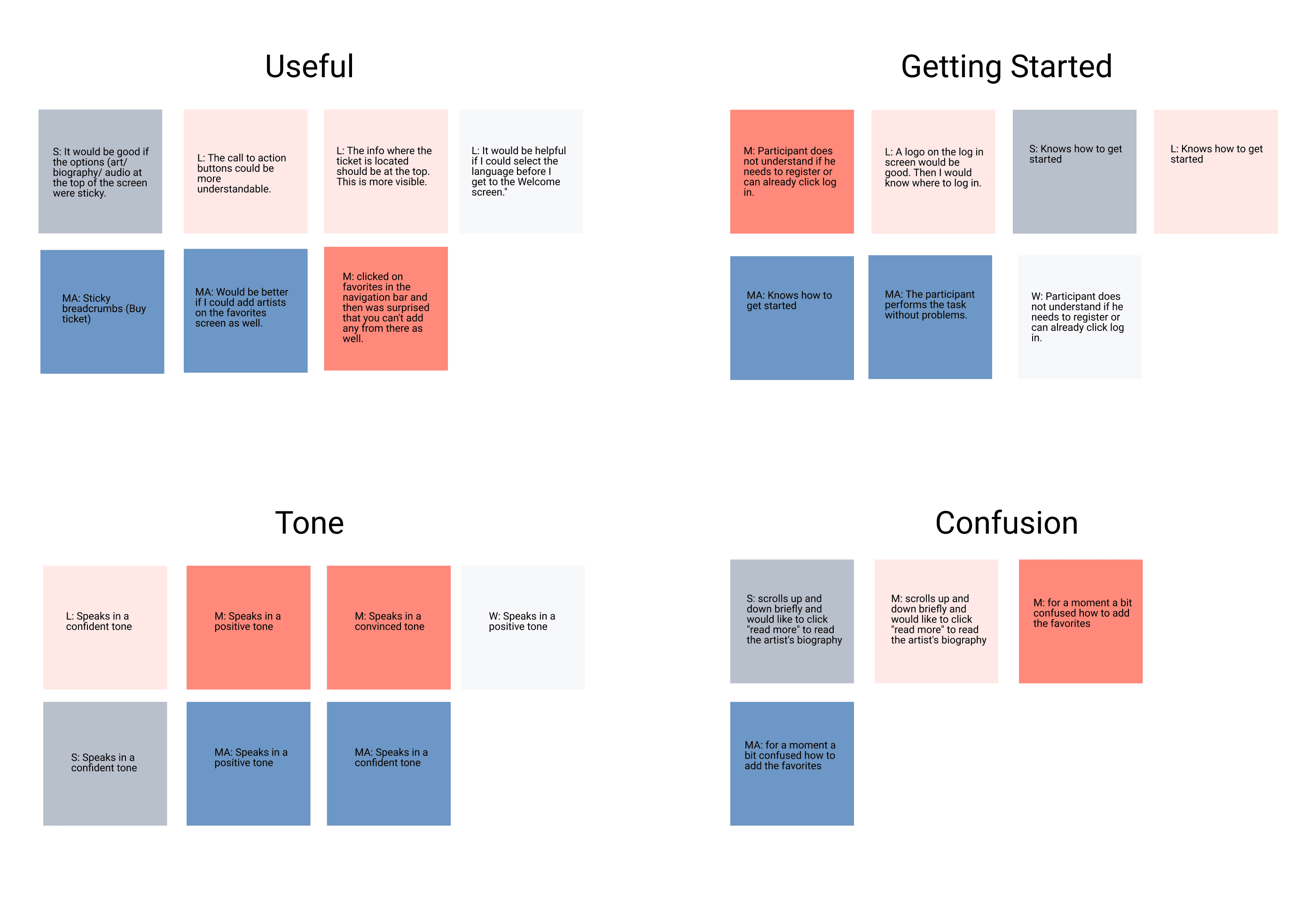
Affinity Diagramming
I sorted the results of my usability study into an affinity diagram.

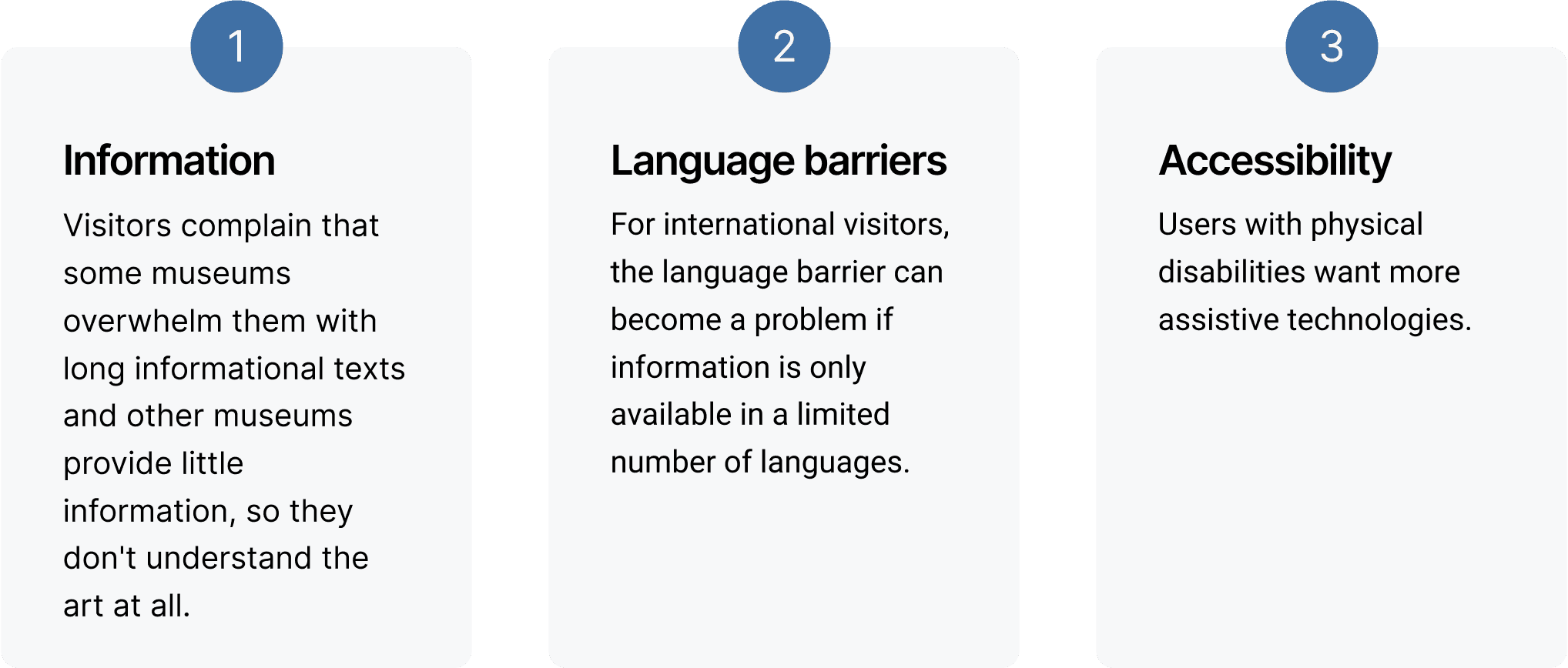
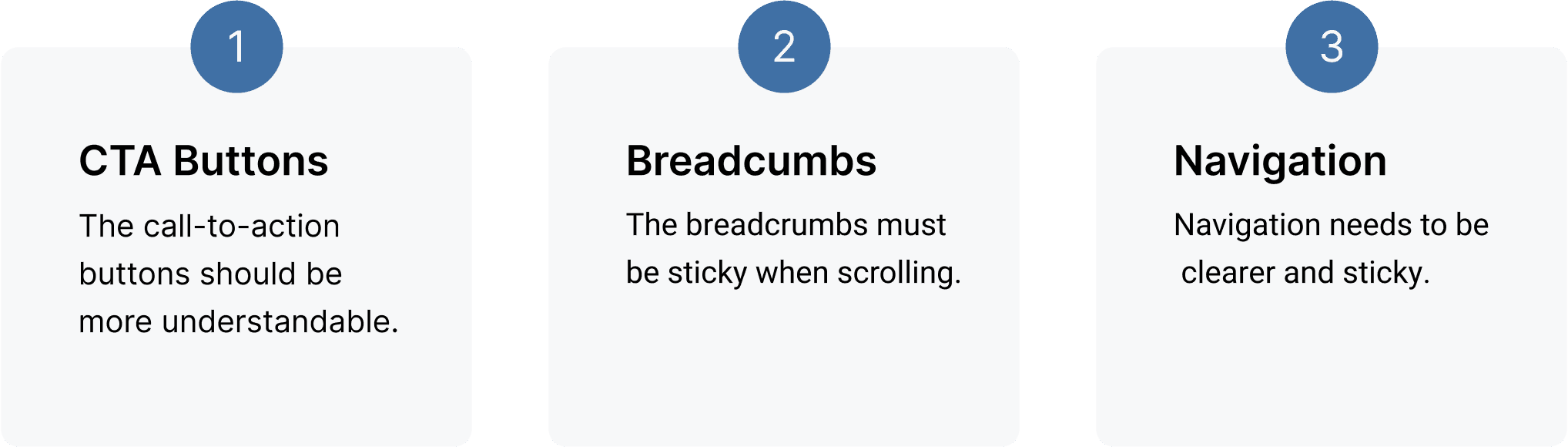
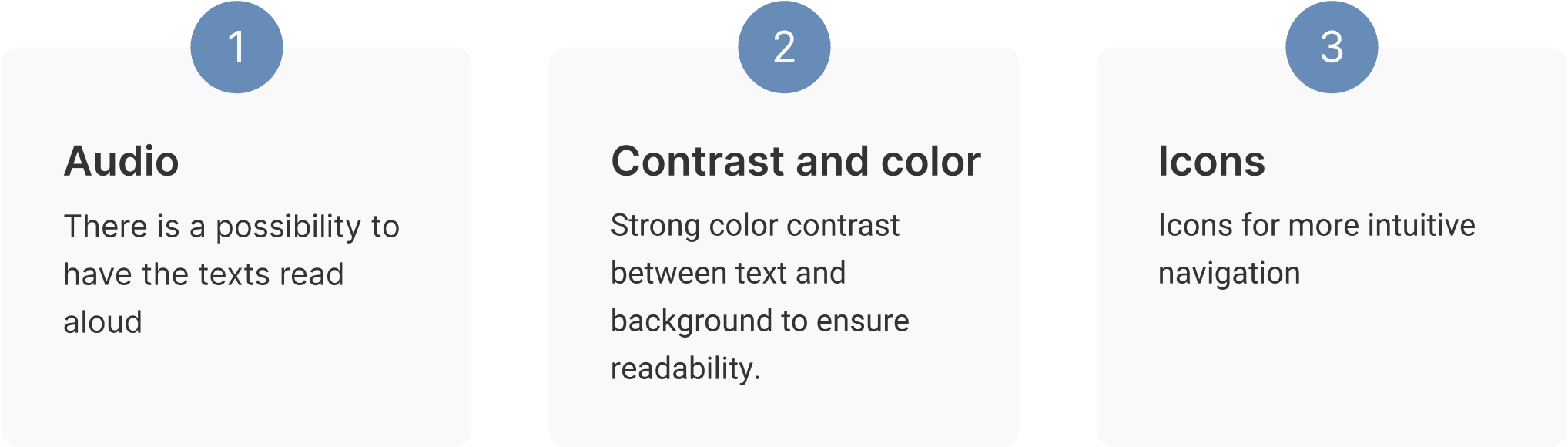
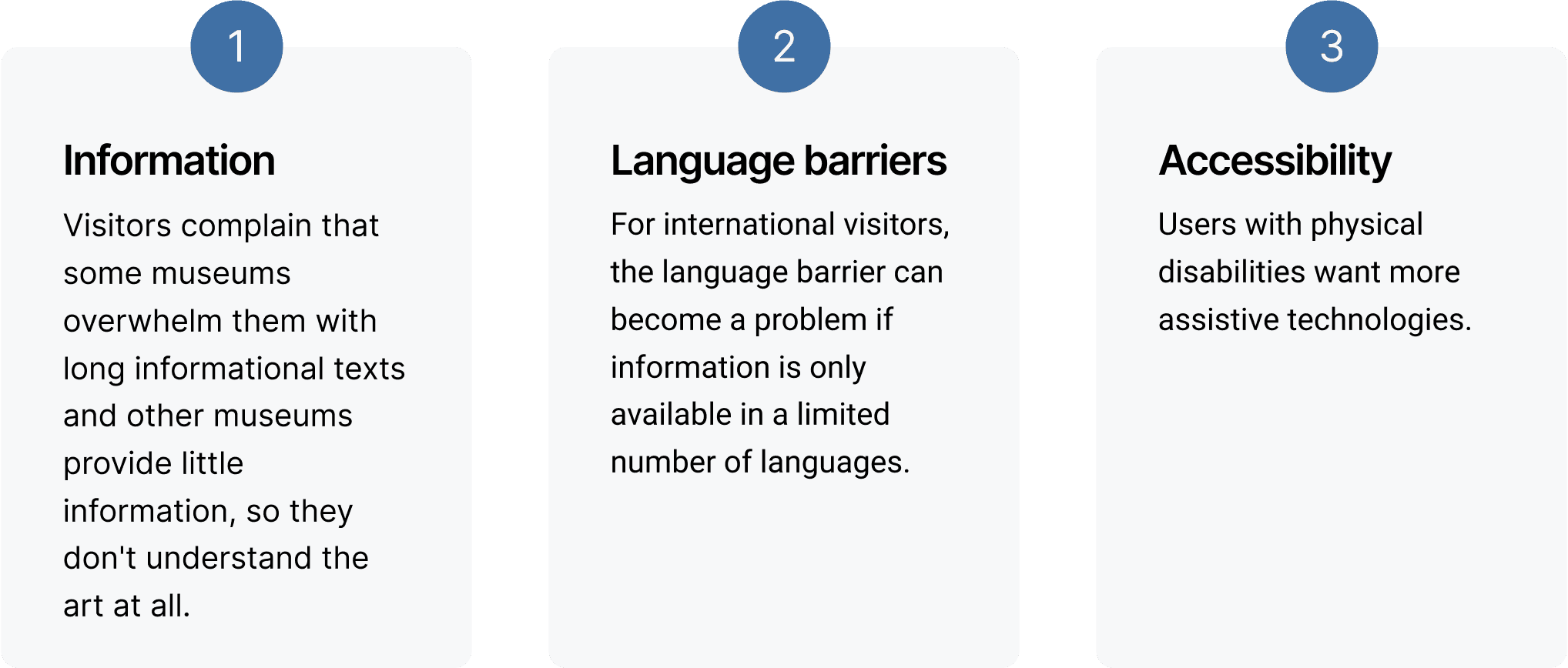
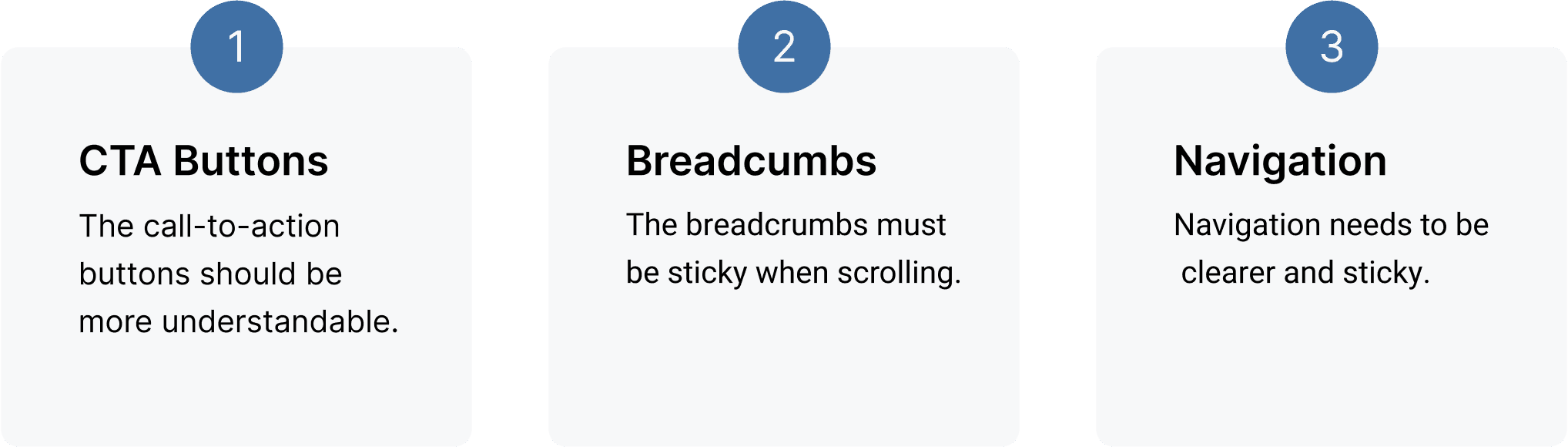
Usability study insights
During the usability study, I gained valuable insights into the user experience of the museum app. The feedback was quite positive and the flow was well understood by the users. Nevertheless, I got some important recommendations for improvements. Here are the three most important insights listed:

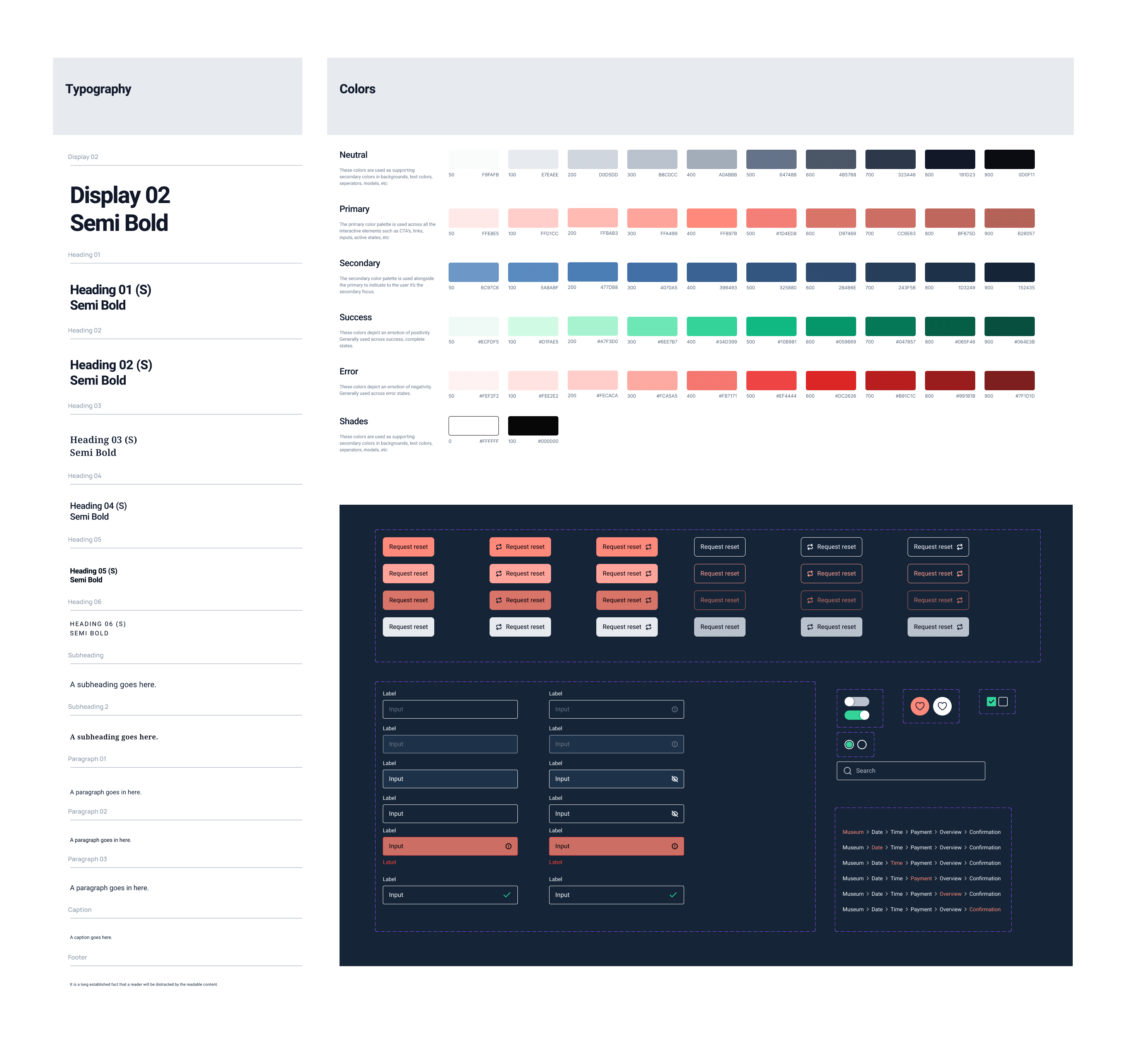
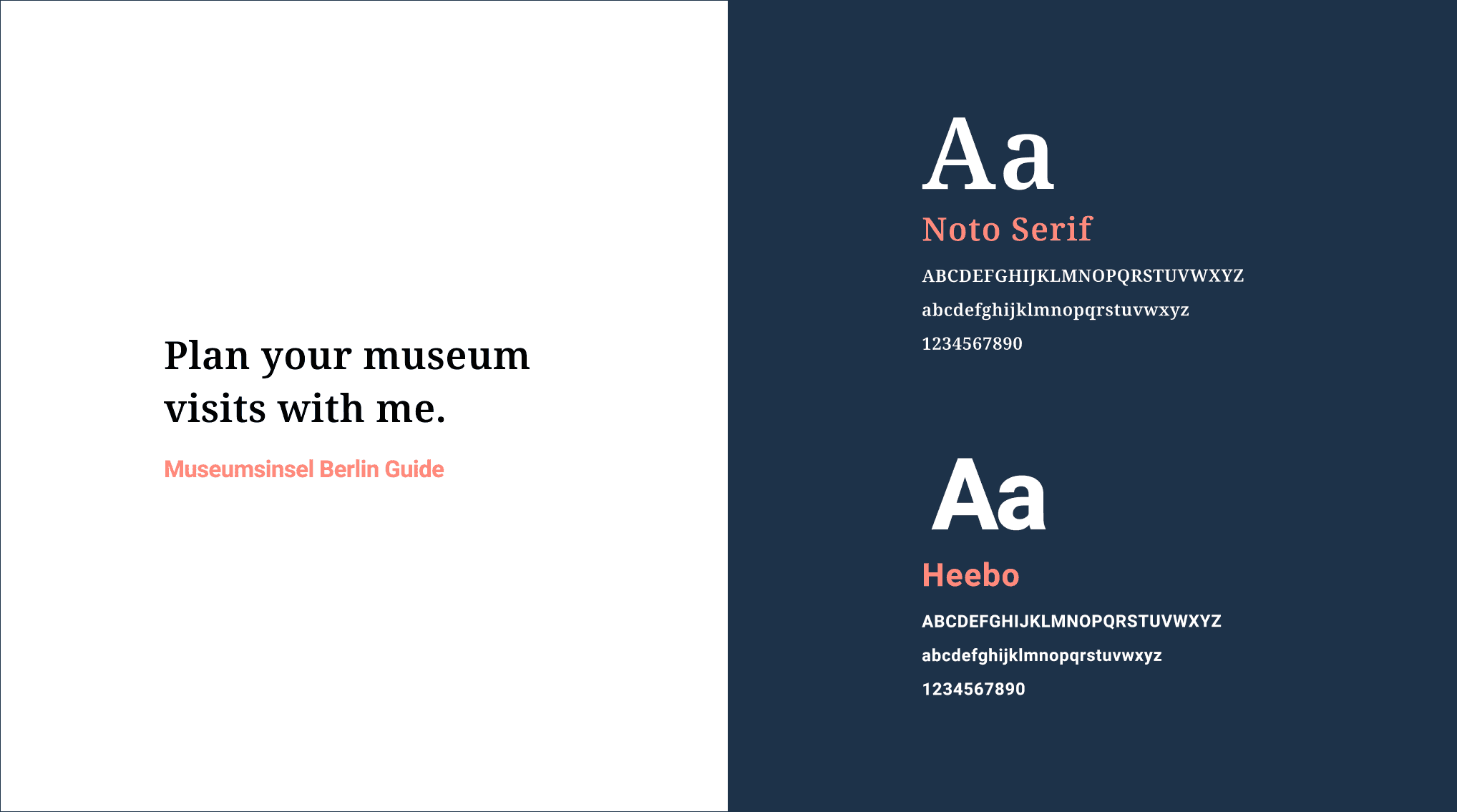
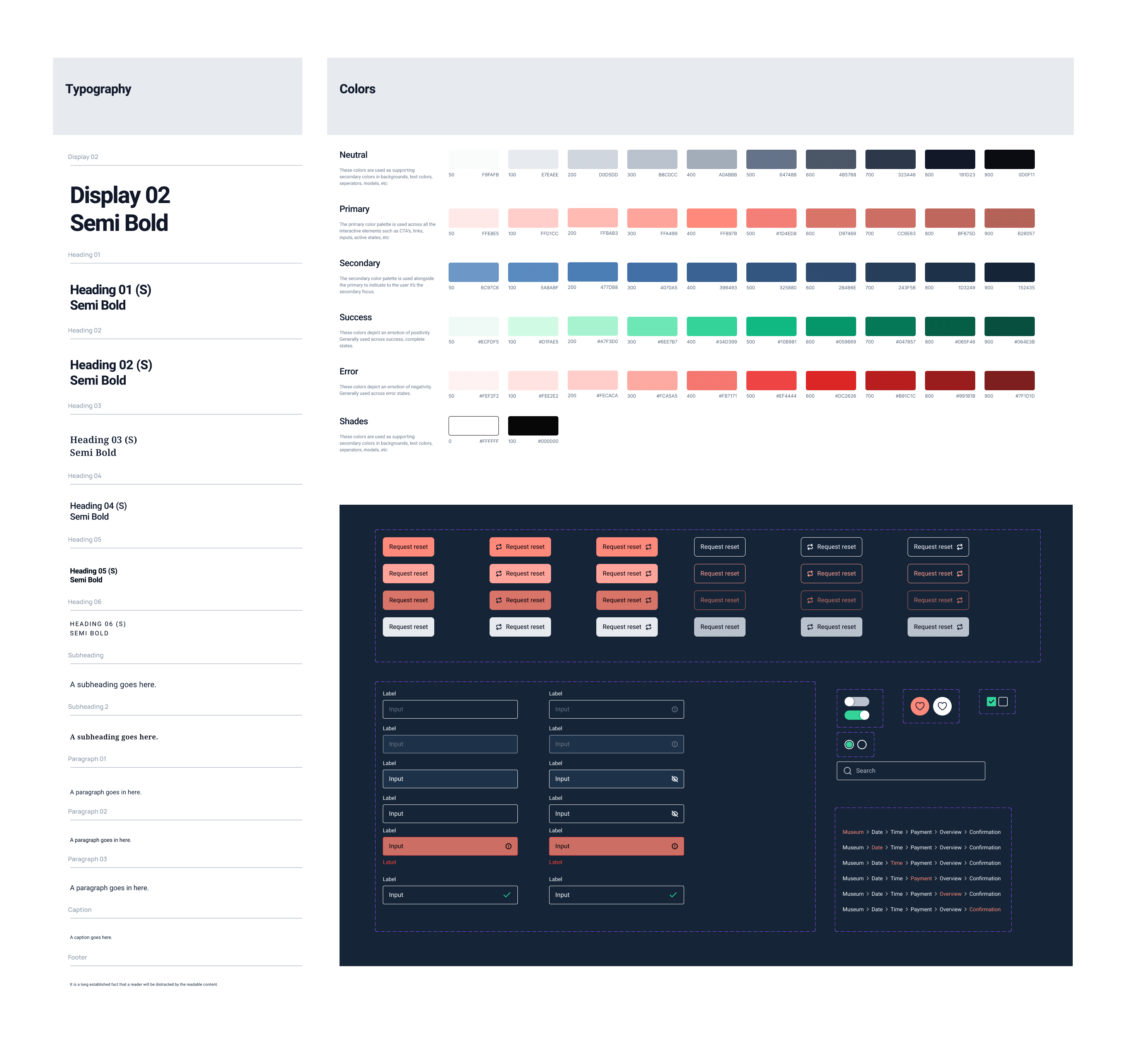
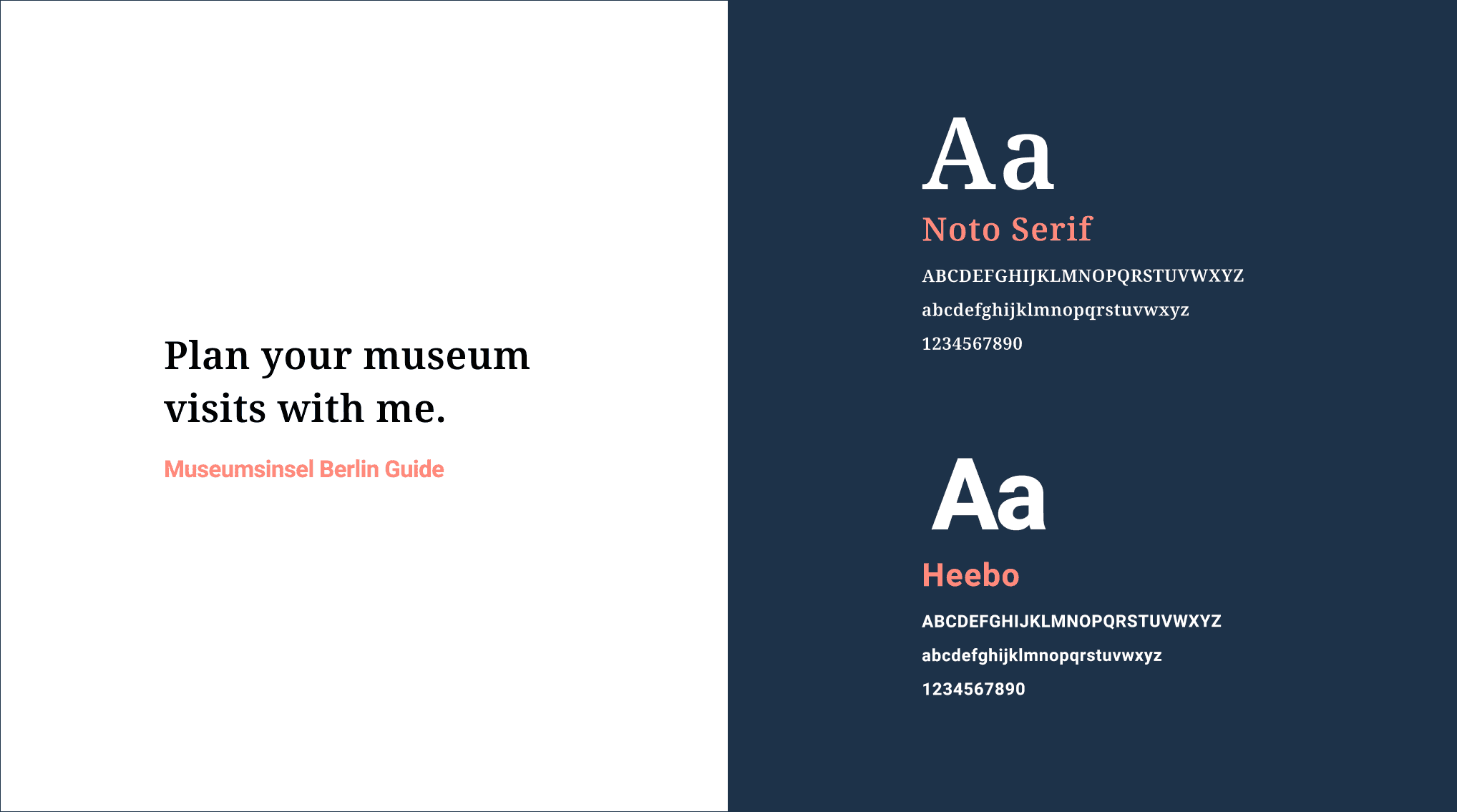
Design system and style guide
The next step was to design the app's high-fidelity visual interface and bring the lo-fi wireframes to life. I experimented with many different combinations and variations of colors, fonts, and icons to create the final version.

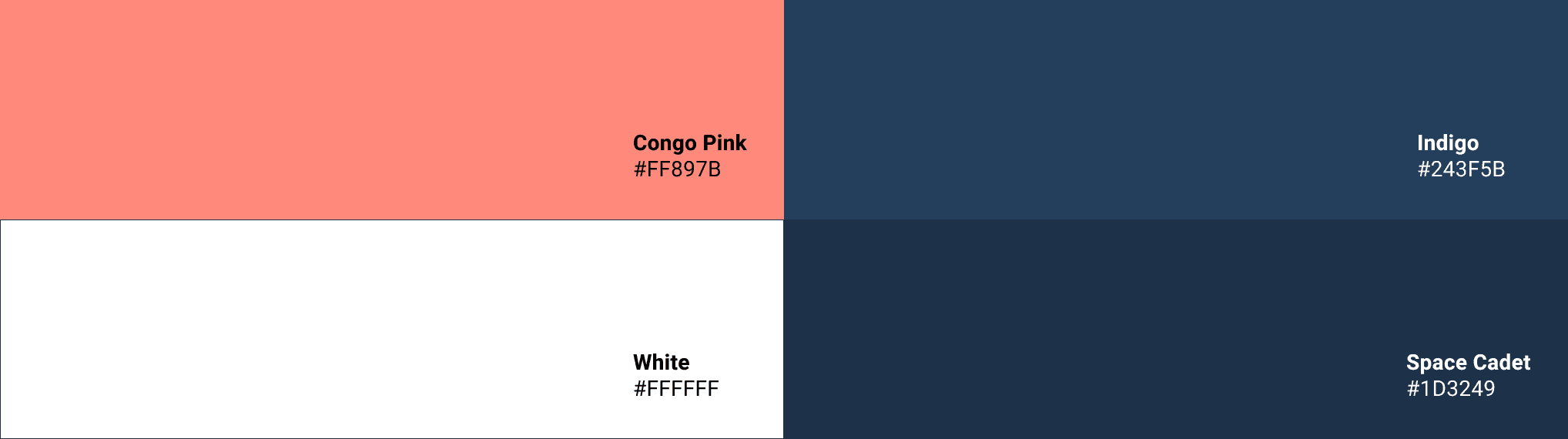
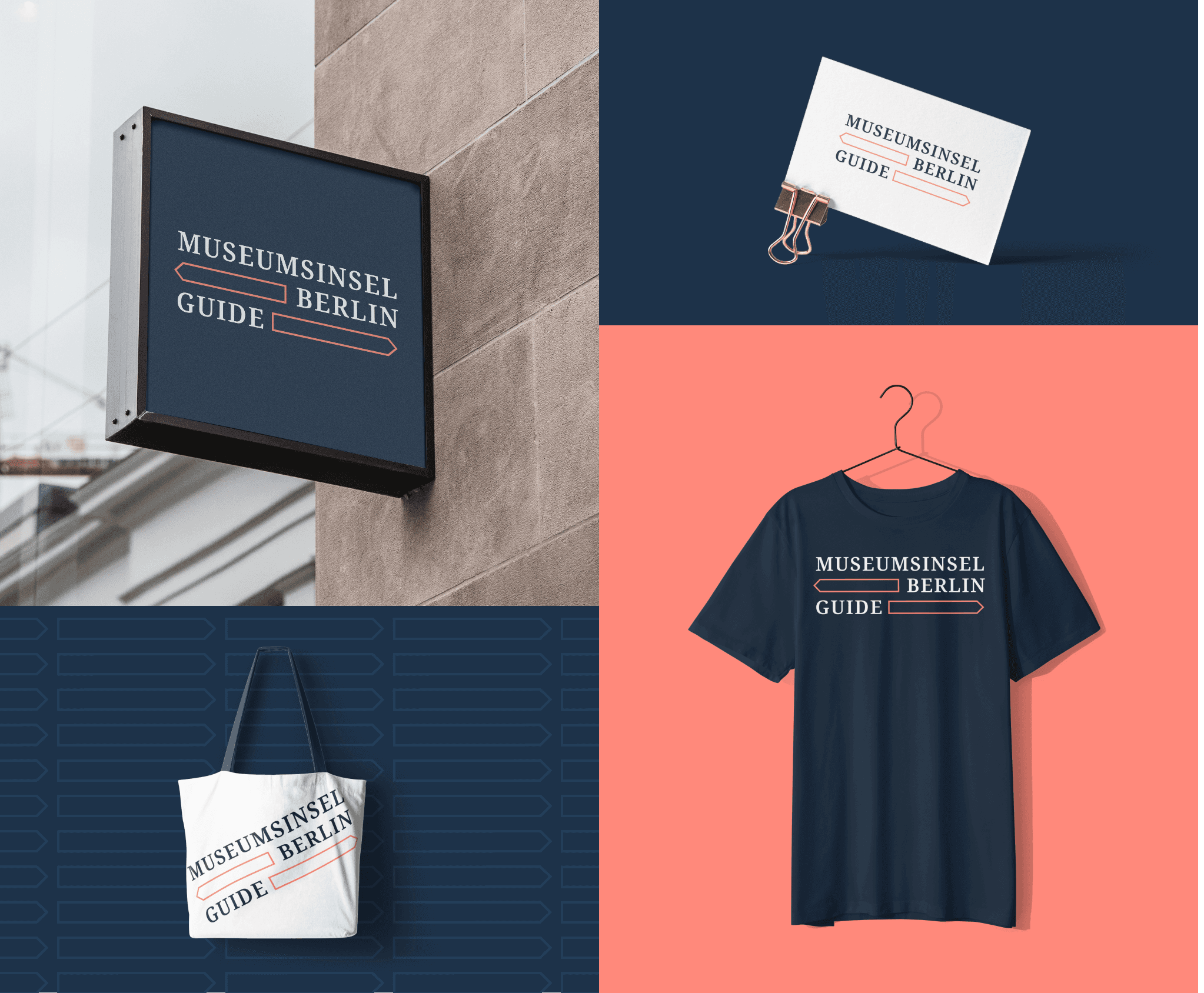
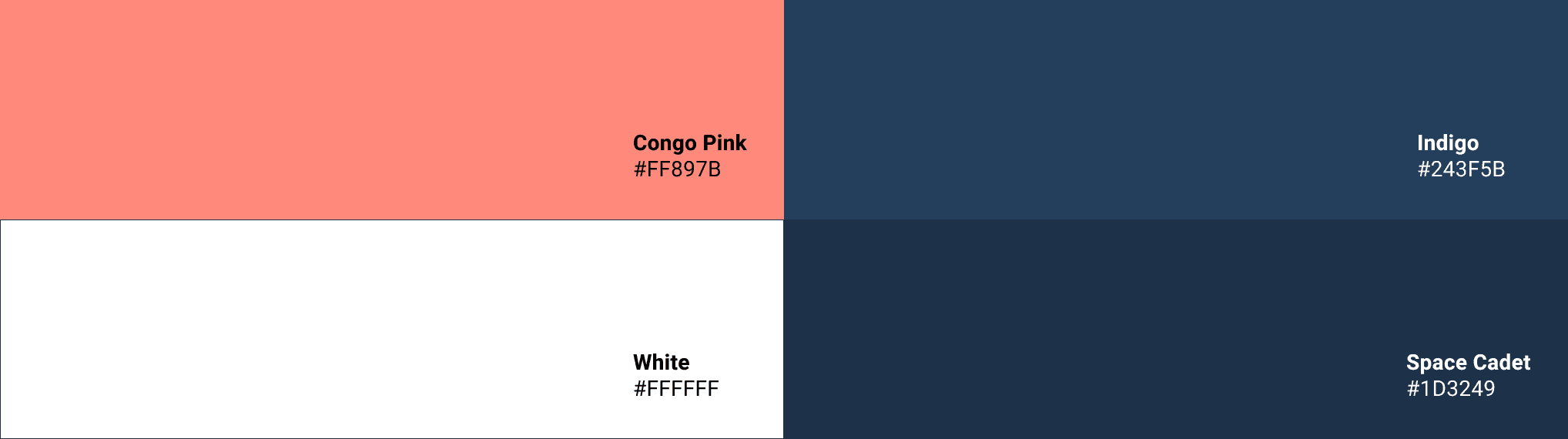
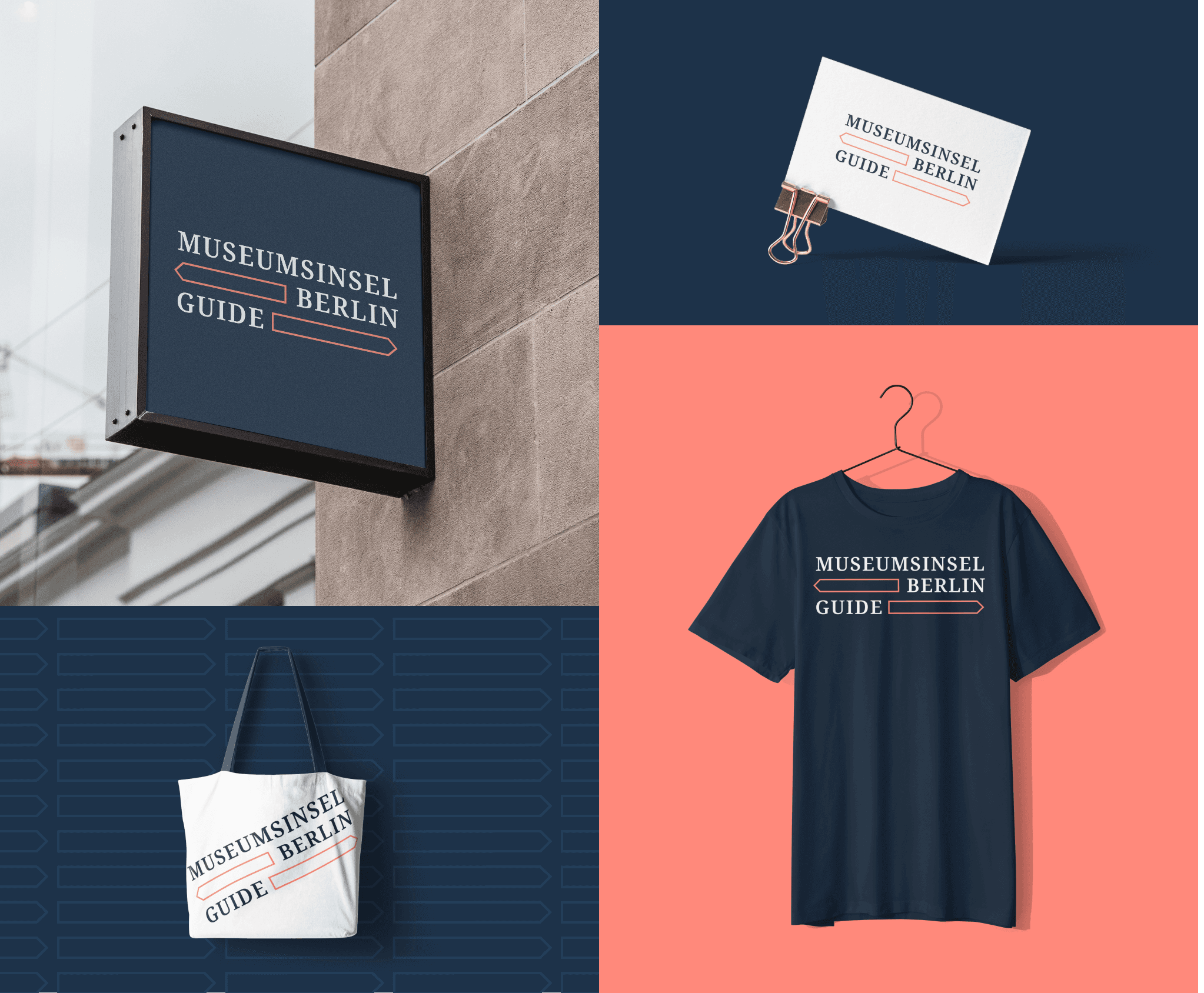
Branding
The choice of dark blue symbolizes calm, stability and the Spree River that surrounds Museum Island. The color coral brings energy and attention to the branding. Together they form a balanced color scheme that creates recognizability and appeals to different target groups.



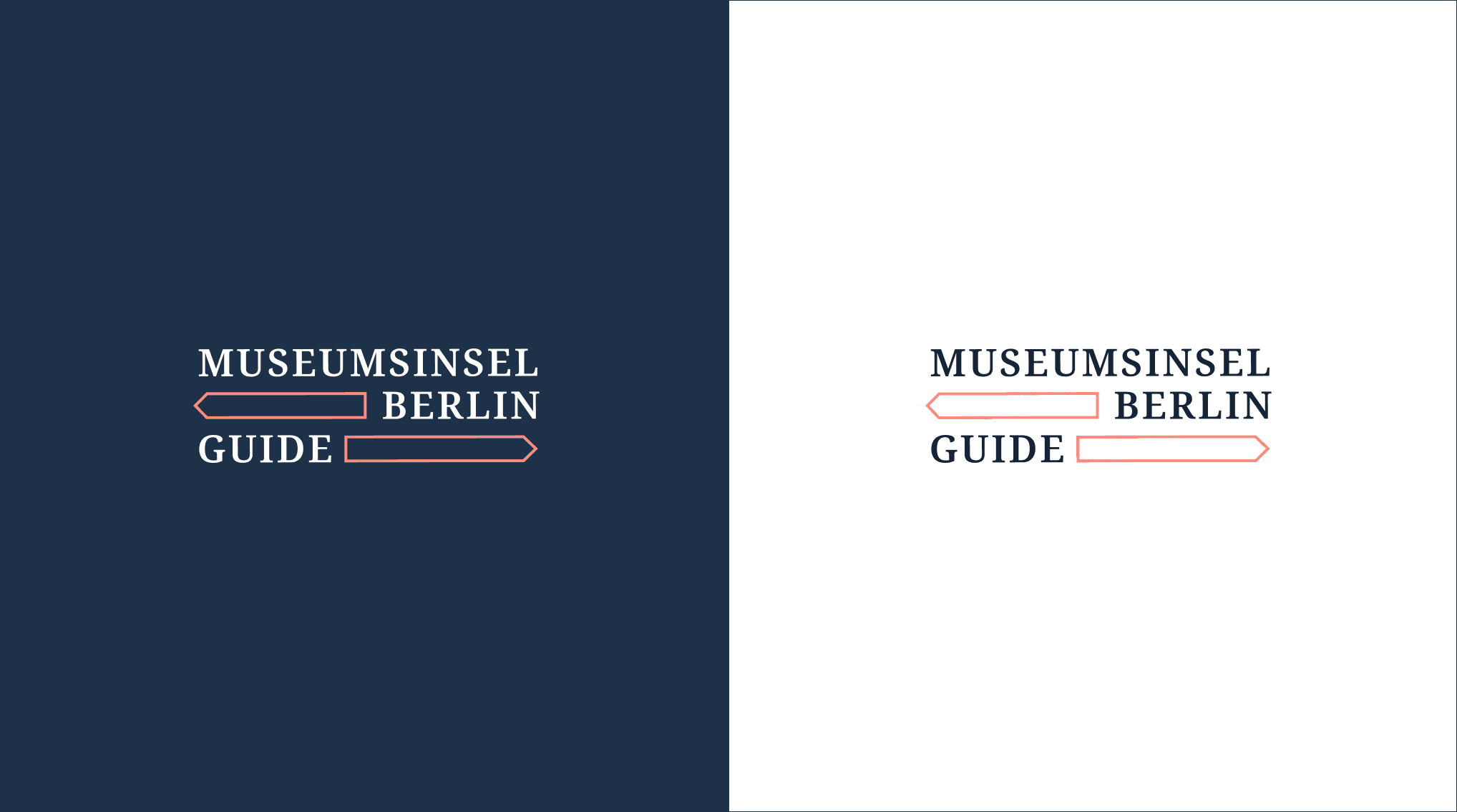
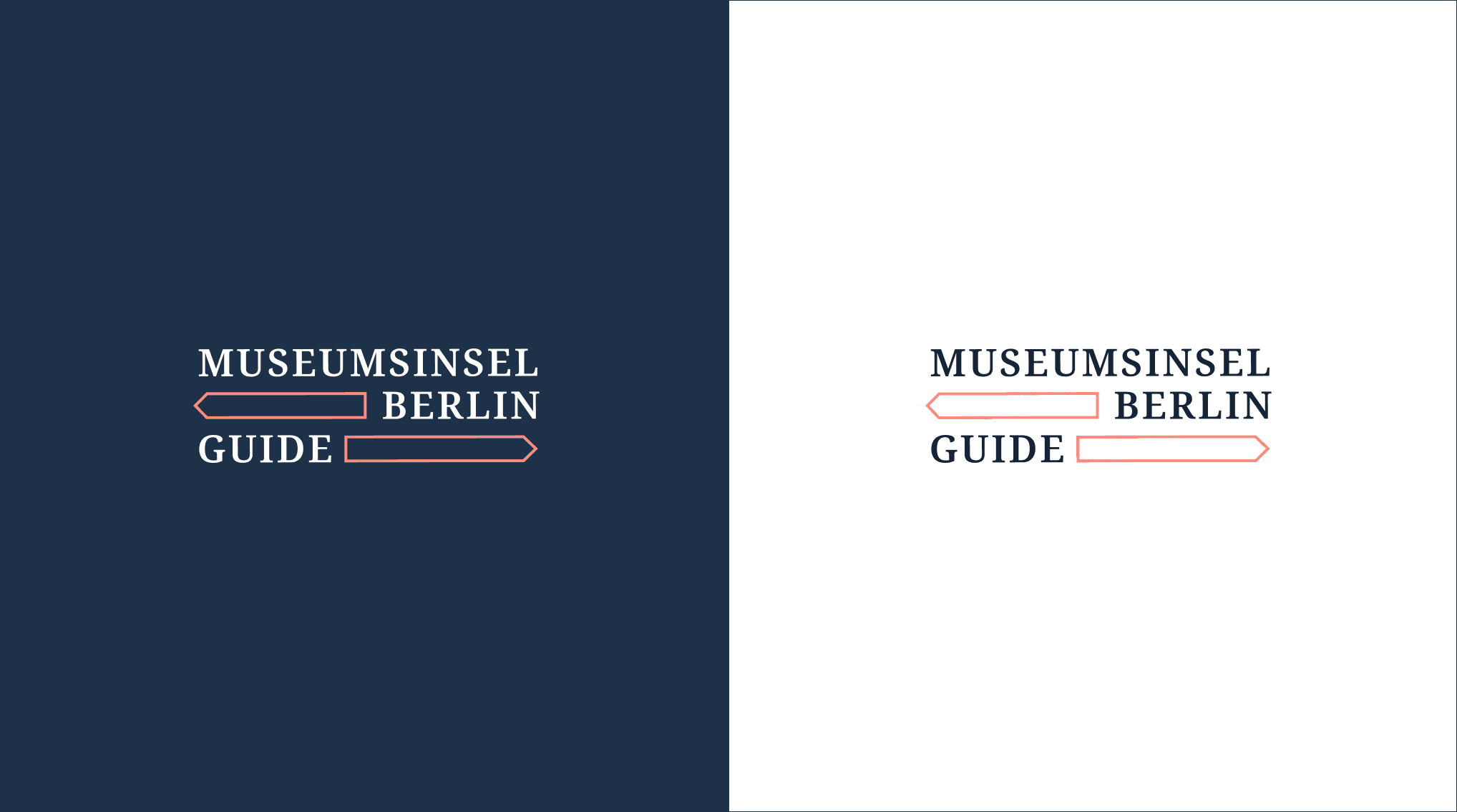
The logo takes the form of a wayfinding system, as the guide provides orientation and context when visiting the museum.

Consistent use of the colors dark blue and coral in marketing materials, signs, and merchandising can help create a strong brand identity for Museum Island. This makes it easier for visitors to recognize and identify with the brand.
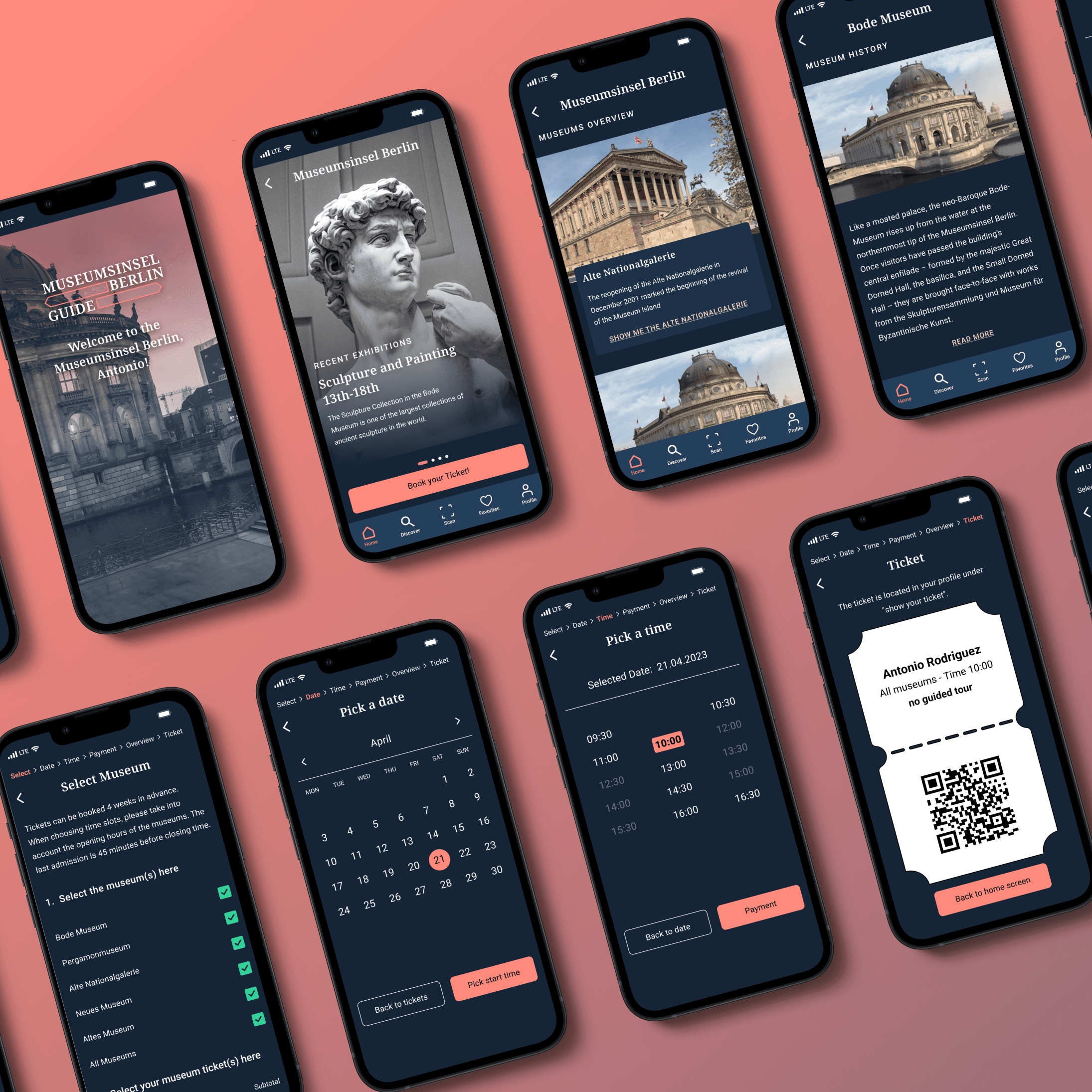
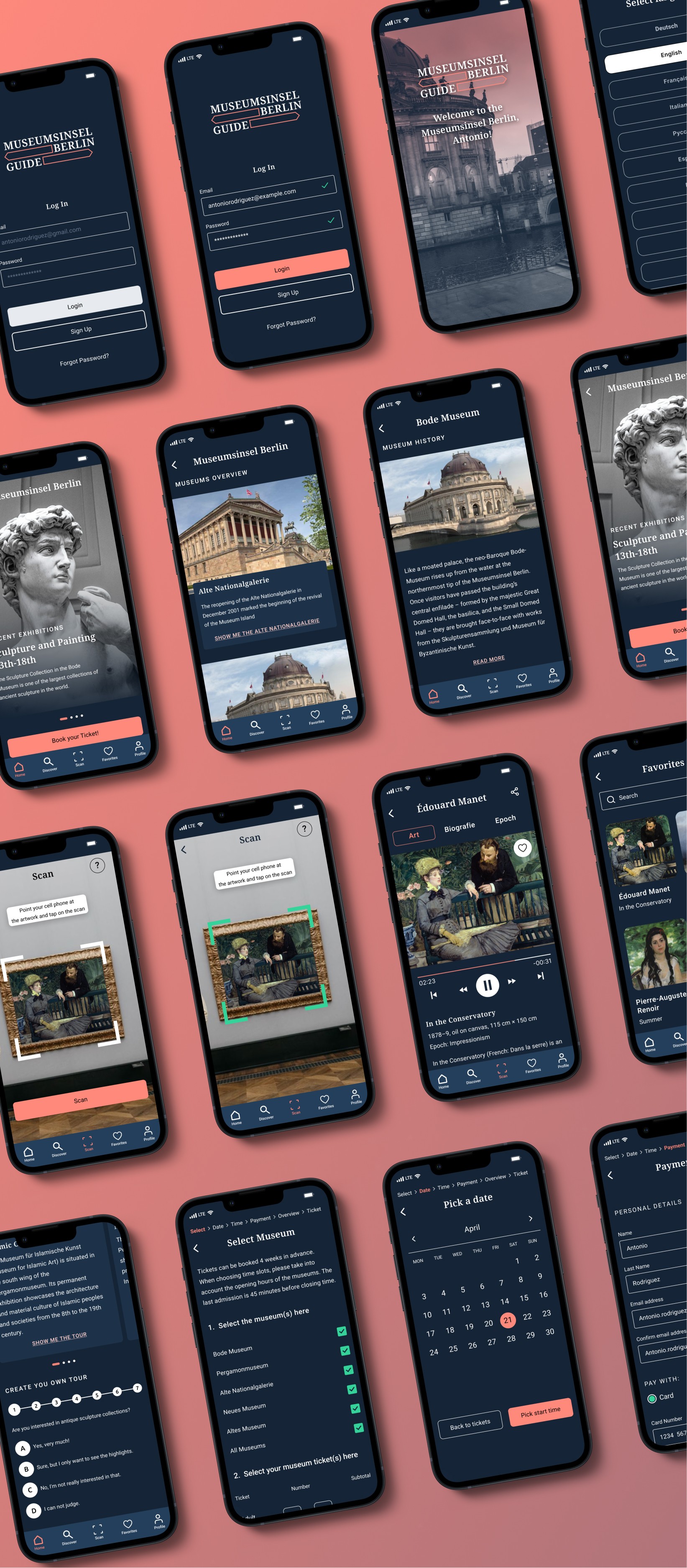
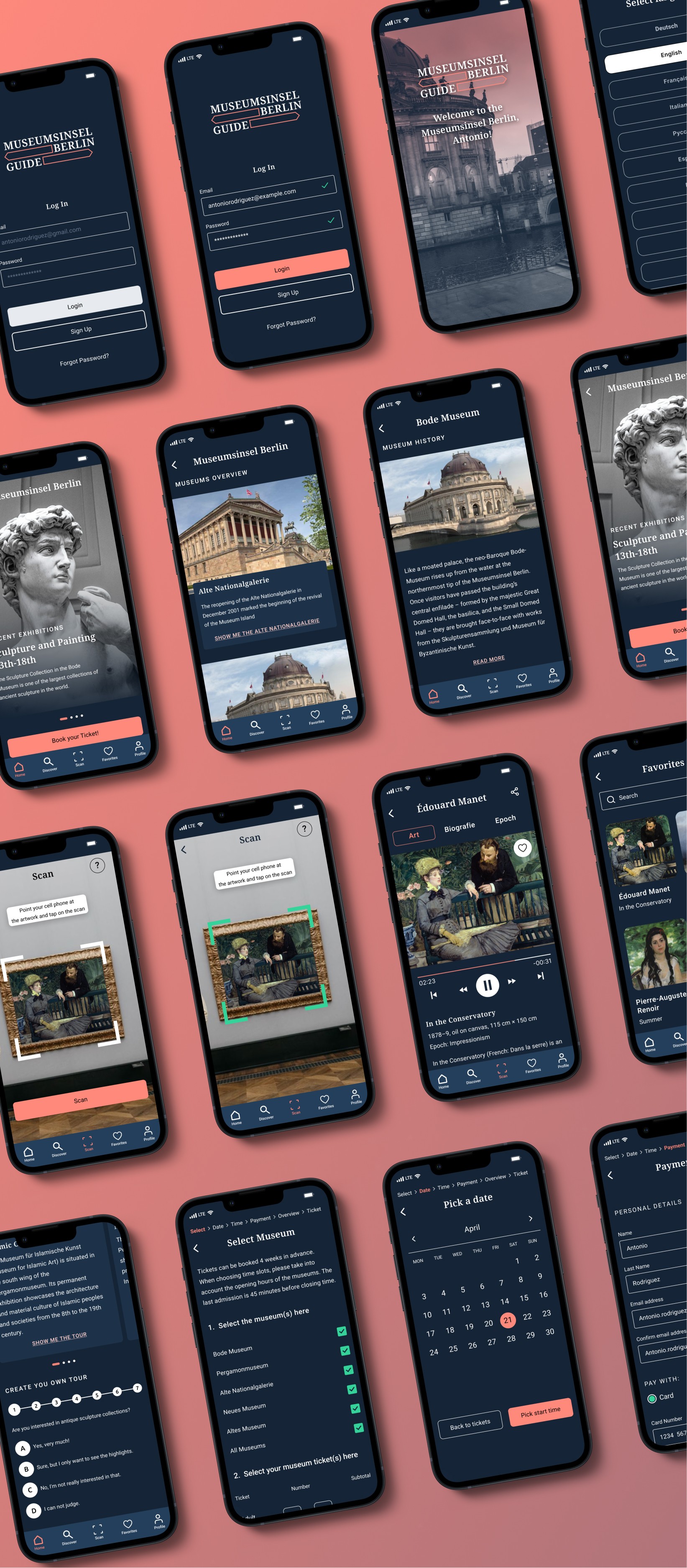
High-fidelity prototype
The evolution and refinement of the Museuminsel app involves a series of deliberate steps based on testing and iteration, thus improving the user experience and functionality.

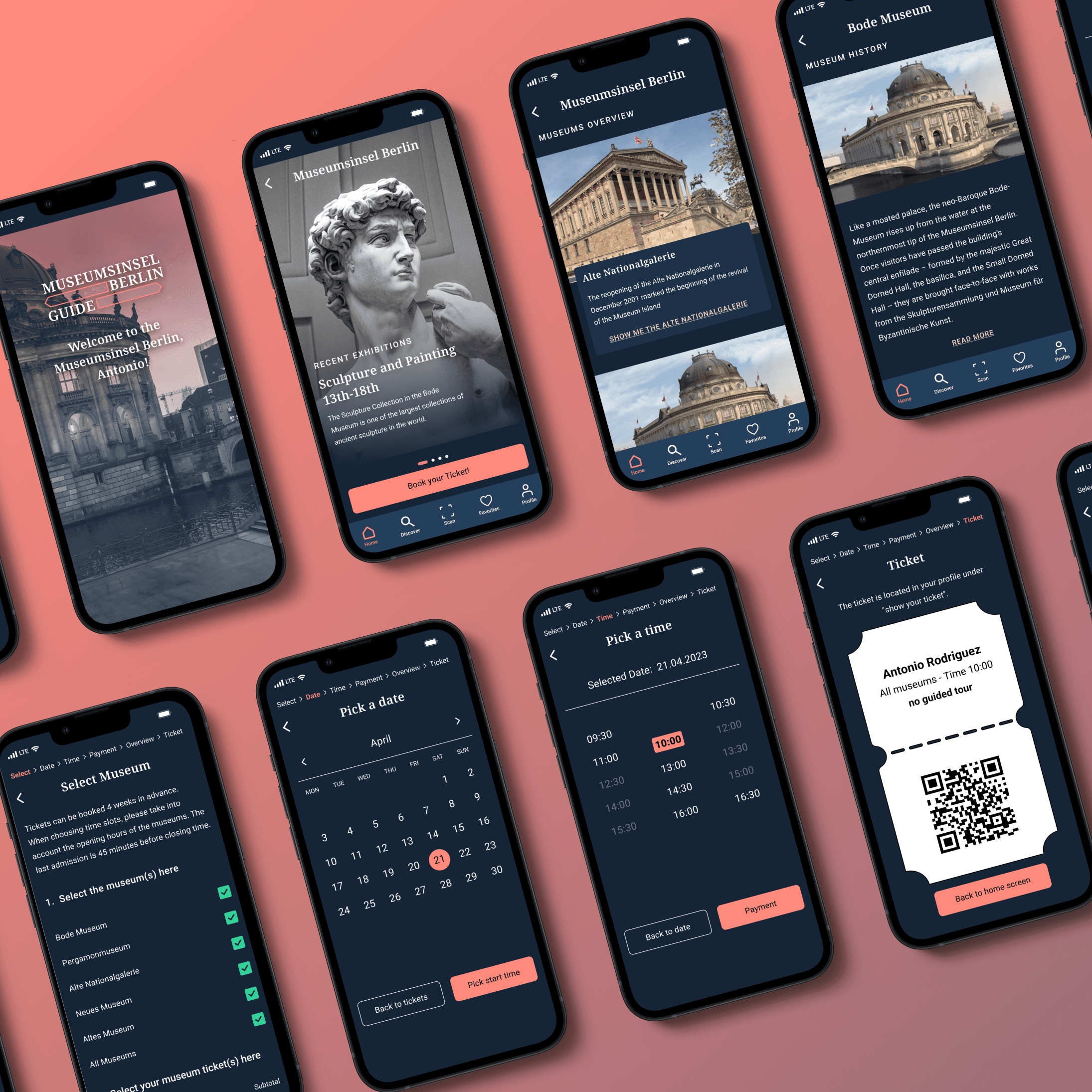
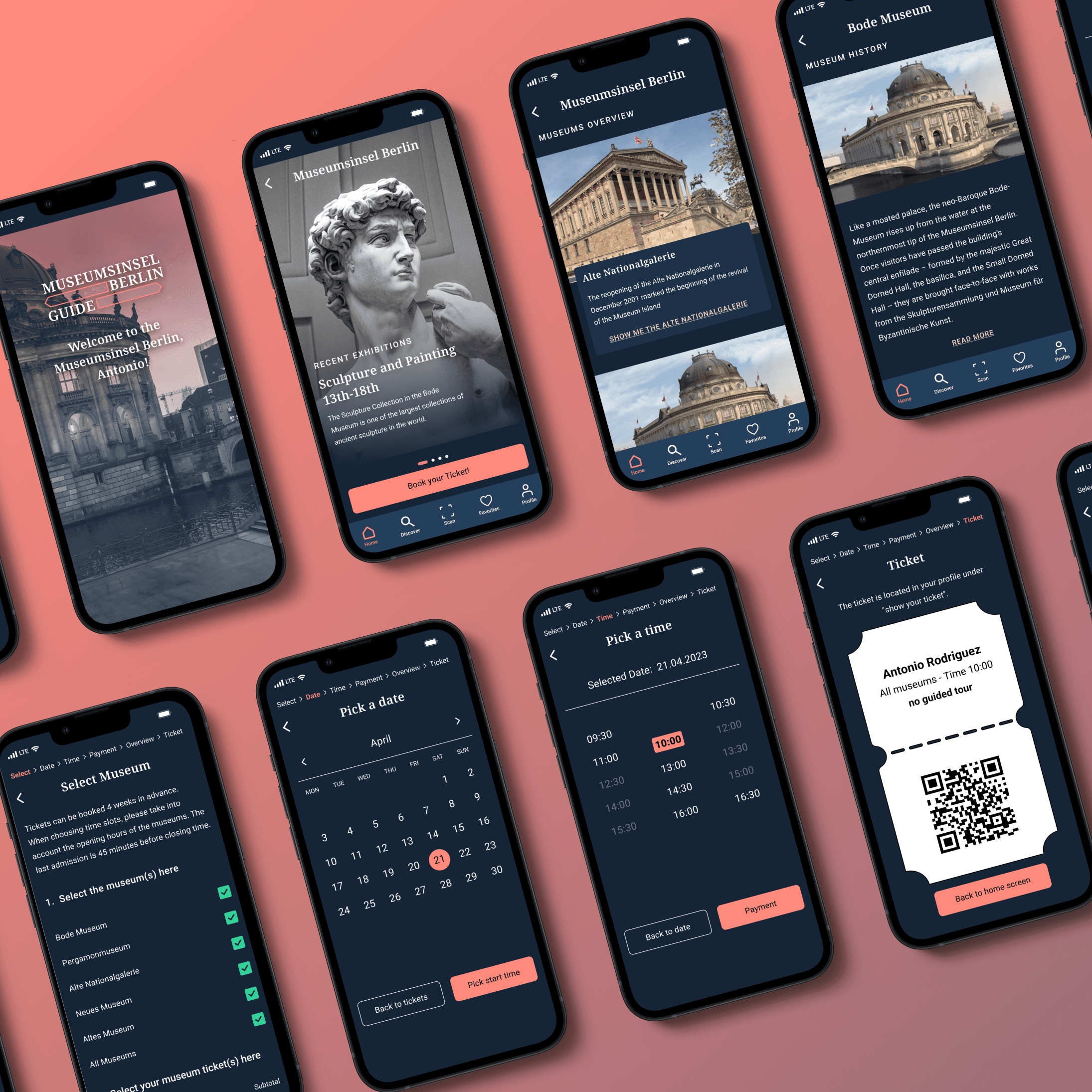
Homescreen
The home screen has a crucial role in meeting the needs and challenges of users. It presents different exhibitions, tours, artworks that are currently or soon to be found on the Museumsinsel Berlin.
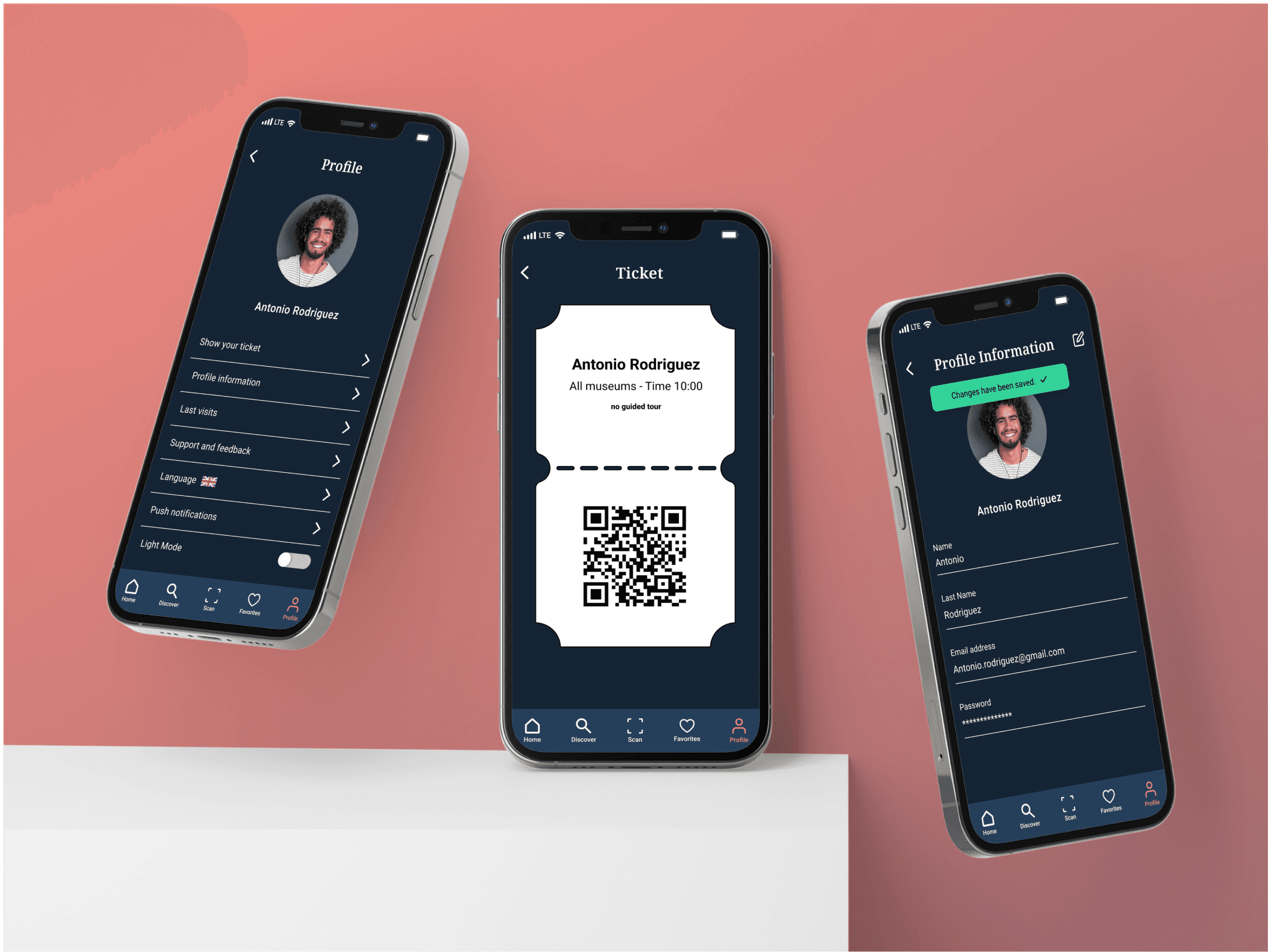
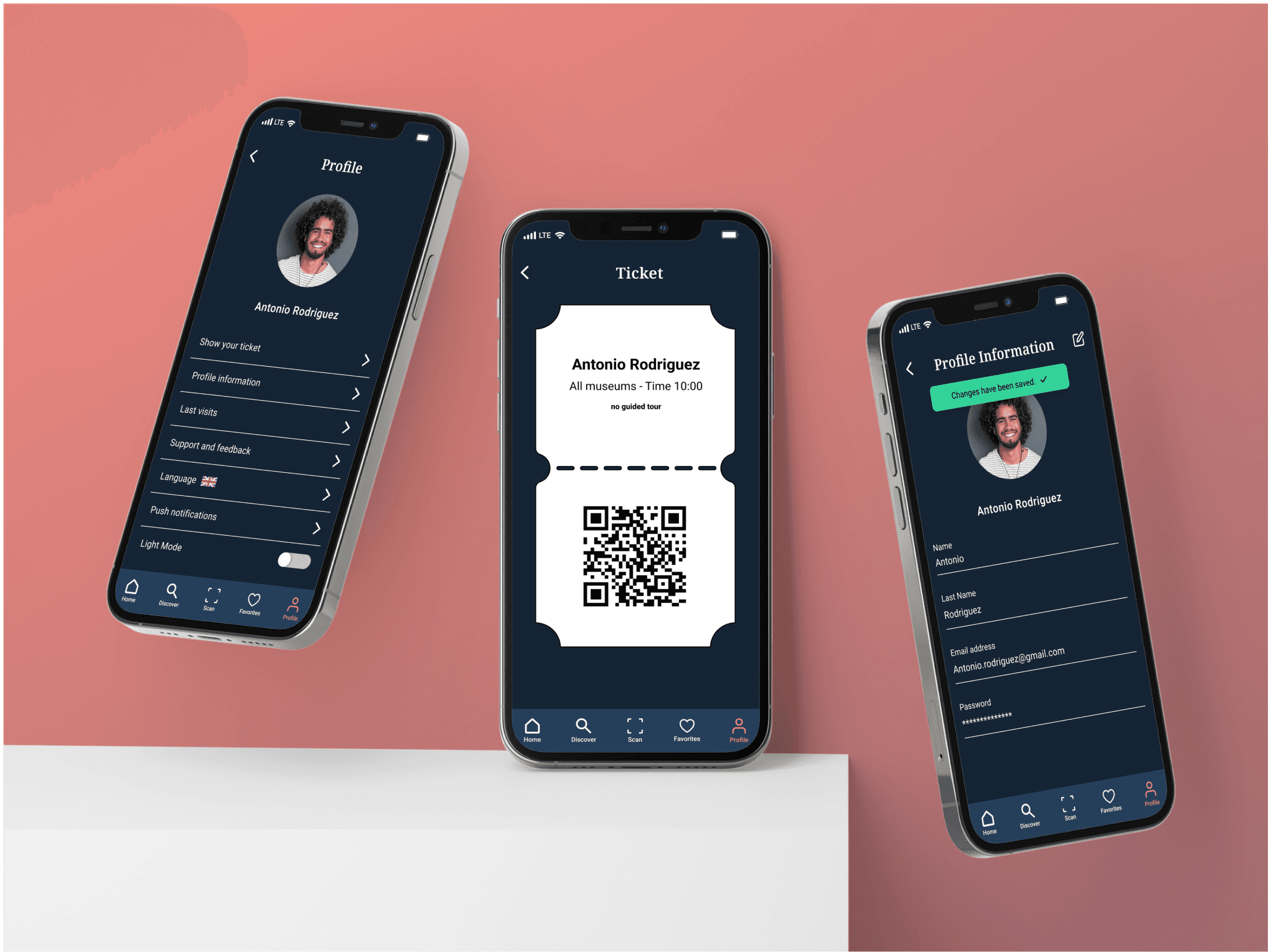
Book a ticket
In the app, visitors can book their ticket for the museums or for specific exhibitions quickly and without waiting in line at the museum. The digital ticket can be accessed at any time via the app user's profile under "Show your ticket".

Discover
The "Discover" feature empowers users to search for specific content in a structured way. Users can also explore different categories such as "Artists," "Styles," "Tours," and "Objects."
Additionally, there is an "Artwork of the Day" section that provides interesting stories, fun facts, and rare information about the featured artwork. This information is only available for 24 hours, creating a sense of intrigue and curiosity.
"…The Museum Island Berlin Guide helps to make art easily accessible for every person and use it as a source of inspiration."
Matty 65, Usability study participant
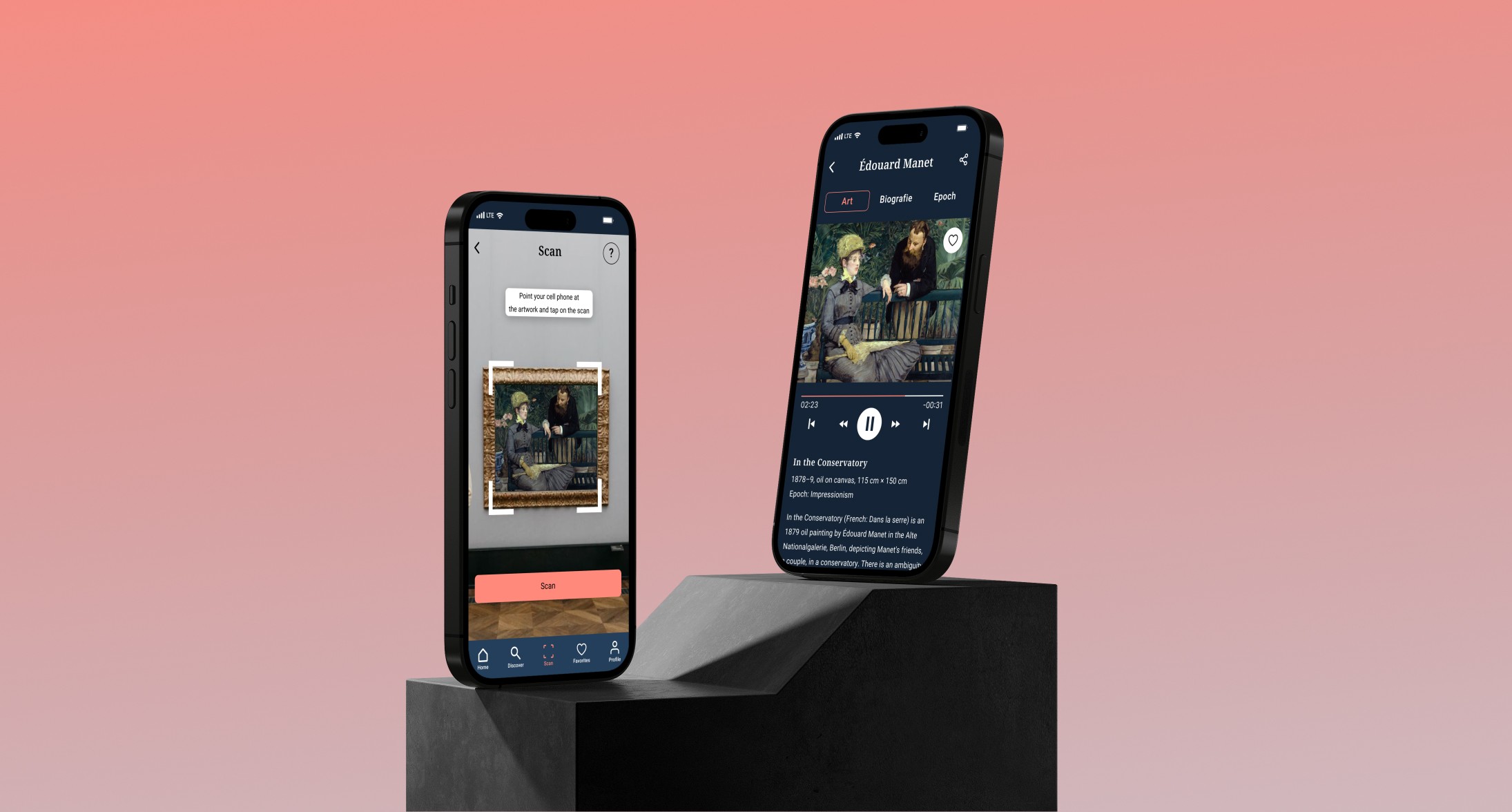
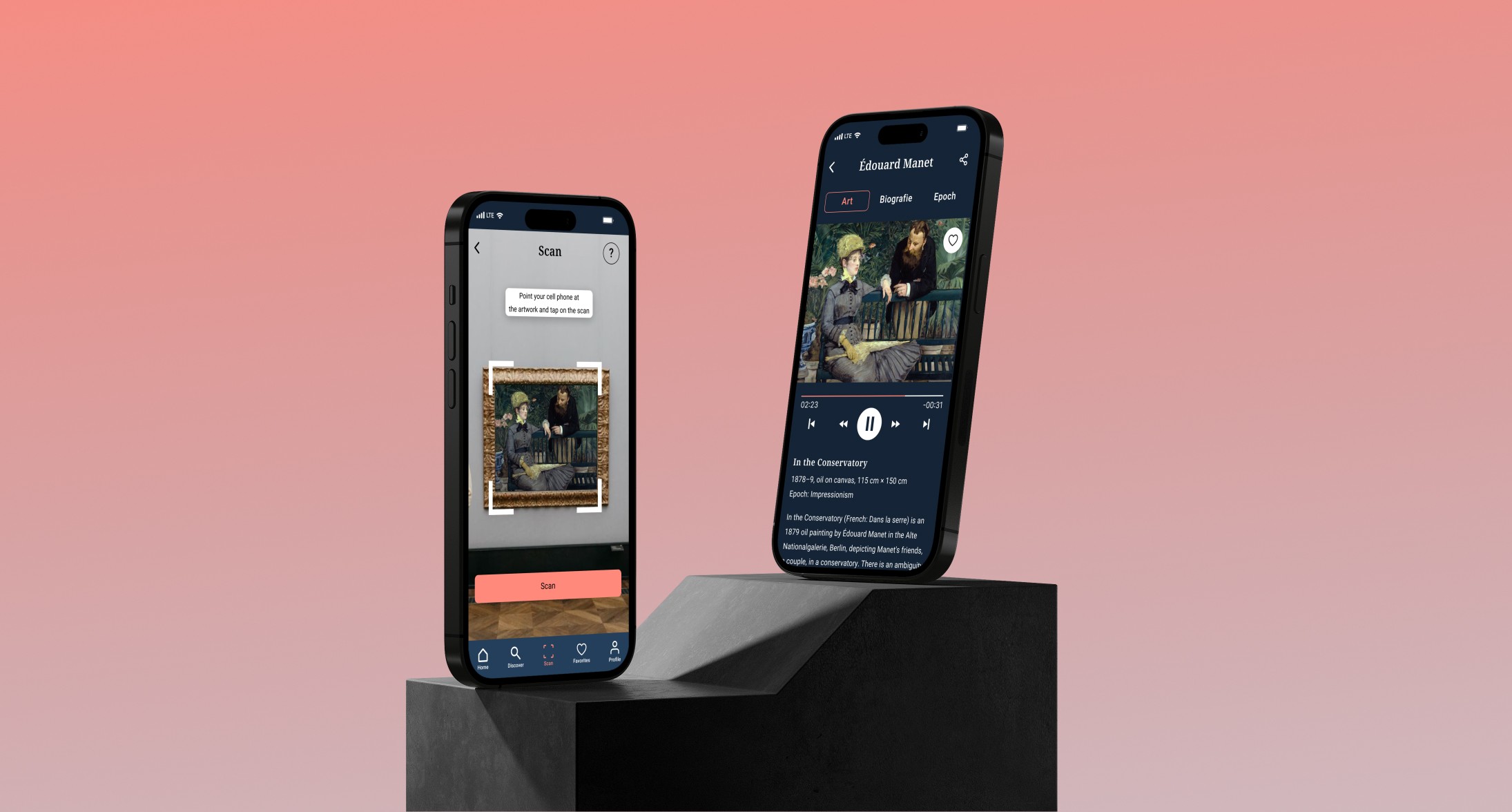
Scan
"Scan" is a quick and intuitive way to interact with artworks. It allows users to scan the artworks and receive helpful information on their phone.

Artist Page
The artist page contains important information about the artist and enables easy switching between artwork, artist, and era details using tap navigation. Texts are available in both concise and detailed versions. All information can be played back in audio form, providing users with a personal digital gallery guide. Users can add artists and artworks to their favorites for quick access.

Favorites
Users can save the artworks, artists and exhibitions as favorites for easier access later. The tap navigation allows users to quickly find the favorites they are looking for.
Profile
Behind the user's profile, various functions are hidden. You can access the current ticket, update profile details, review past museum visits, provide feedback, modify language preferences, adjust notifications, and switch between light and dark modes at any time.


Accessibility considerations

Takeaways
Don't wait for the ideal solution. Begin with the initial concept and continue refining it through iterations until it improves.
Feedback and Iteration: I am very happy that I decided to do this project. The initial results of the usability tests were very positive, and it would be interesting to see what results further testing and development might lead to.
After all, there is no such thing as a final iteration. The work is always in progress!
Next steps
Augmented Reality (AR): AR experiences that overlay additional information or historical context onto artworks when viewed through the app's camera.
Gamification: Interactive games or quizzes related to artworks, encouraging users to engage more deeply and learn while having fun.
Virtual Tours: Virtual tours that allow users to explore museums remotely and experience curated collections from the comfort of their homes.
A community space for people to discuss and share opinions about artworks, as well as a way to connect with like-minded people for future museum and gallery visits.
Introduction
The "Museum Island Berlin Guide" acts as a personal gallery companion, enabling visitors to delve deeper into the works of art. The Museum Island Berlin comprises a unique ensemble of five museums that present the art and cultural history of Europe and the Mediterranean region with their unique collections. Users of the app have the freedom to explore the artworks and exhibits at their own pace and according to their individual interests. Smart features quickly provide users with additional information about artworks, artists, and historical periods.
Project duration: March 2023 until June 2023

My role and tasks
The project was developed entirely by me as part of the Google Certificate Program.
My Process
Problem Statement
Competitive audit
Interviews
Persona
Goal statement
User Journey
Paper wireframes
Storyboards
Digital low-fidelity wireframes
Affinity Diagramming
Prototyping / Testing
Usability Studies
Branding
High-fidelity design
Accessibility considerations
Takeaways
Next steps
Problem statement
Art galleries can seem intimidating and inaccessible to some visitors. Regardless of artistic background knowledge, museum visitors often wish they had a better understanding of the art.

The goal
A user-friendly gallery guide for Berlin's Museum Island that makes art more experiential and offers visitors an improved way to understand and classify works.
Competitive audit

Summary of the competetive audit
Each of these apps offers different features and is tailored to users' preferences and needs. Rijksmuseum focuses on a comprehensive museum experience, Smartify features image recognition, and Artsy offers an online platform that connects art lovers with artworks and galleries.
Interviews

As a part of my research process, I conducted interviews and developed empathy maps to gain deeper insights into the users and their needs. The interviews revealed that most of the users are adults who have an interest in art, but rarely visit museums and galleries due to the perception that artworks have limited accessibility.
"...I often feel overwhelmed when I stand in front of works of art and don't exactly understand their expression." – Sejla (34)
"...I would like to understand what the artists want to communicate." - Lars (35)
"...The texts in museums are often formulated too concisely or too detailed. I have never had the experience of finding just the right amount of information in a museum. "– Tina (67)

Persona

Goal statement

User Journey
Goal: Visit an art exhibition and learn something interesting about artists and their art

Paper wireframes
I created paper sketches of the wireframes to verify that the features integrated into the digital wireframes aligned with user requirements and needs.

UX Design Storyboard - Big Picture

Digital low-fidelity wireframes
My goal is to create a main page that effectively presents the exhibitions, tours and news of the Museumsinsel Berlin. The user-friendly navigation with icons allows an intuitive use of the app.

Affinity Diagramming
I sorted the results of my usability study into an affinity diagram.

Usability study insights
During the usability study, I gained valuable insights into the user experience of the museum app. The feedback was quite positive and the flow was well understood by the users. Nevertheless, I got some important recommendations for improvements. Here are the three most important insights listed:

Design system and style guide
The next step was to design the app's high-fidelity visual interface and bring the lo-fi wireframes to life. I experimented with many different combinations and variations of colors, fonts, and icons to create the final version.

Branding
The choice of dark blue symbolizes calm, stability and the Spree River that surrounds Museum Island. The color coral brings energy and attention to the branding. Together they form a balanced color scheme that creates recognizability and appeals to different target groups.



The logo takes the form of a wayfinding system, as the guide provides orientation and context when visiting the museum.

Consistent use of the colors dark blue and coral in marketing materials, signs, and merchandising can help create a strong brand identity for Museum Island. This makes it easier for visitors to recognize and identify with the brand.
High-fidelity prototype
The evolution and refinement of the Museuminsel app involves a series of deliberate steps based on testing and iteration, thus improving the user experience and functionality.

Homescreen
The home screen has a crucial role in meeting the needs and challenges of users. It presents different exhibitions, tours, artworks that are currently or soon to be found on the Museumsinsel Berlin.
Book a ticket
In the app, visitors can book their ticket for the museums or for specific exhibitions quickly and without waiting in line at the museum. The digital ticket can be accessed at any time via the app user's profile under "Show your ticket".

Discover
The "Discover" feature empowers users to search for specific content in a structured way. Users can also explore different categories such as "Artists," "Styles," "Tours," and "Objects."
Additionally, there is an "Artwork of the Day" section that provides interesting stories, fun facts, and rare information about the featured artwork. This information is only available for 24 hours, creating a sense of intrigue and curiosity.
"…The Museum Island Berlin Guide helps to make art easily accessible for every person and use it as a source of inspiration."
Matty 65, Usability study participant
Scan
"Scan" is a quick and intuitive way to interact with artworks. It allows users to scan the artworks and receive helpful information on their phone.

Artist Page
The artist page contains important information about the artist and enables easy switching between artwork, artist, and era details using tap navigation. Texts are available in both concise and detailed versions. All information can be played back in audio form, providing users with a personal digital gallery guide. Users can add artists and artworks to their favorites for quick access.

Favorites
Users can save the artworks, artists and exhibitions as favorites for easier access later. The tap navigation allows users to quickly find the favorites they are looking for.
Profile
Behind the user's profile, various functions are hidden. You can access the current ticket, update profile details, review past museum visits, provide feedback, modify language preferences, adjust notifications, and switch between light and dark modes at any time.


Accessibility considerations

Takeaways
Don't wait for the ideal solution. Begin with the initial concept and continue refining it through iterations until it improves.
Feedback and Iteration: I am very happy that I decided to do this project. The initial results of the usability tests were very positive, and it would be interesting to see what results further testing and development might lead to.
After all, there is no such thing as a final iteration. The work is always in progress!
Next steps
Augmented Reality (AR): AR experiences that overlay additional information or historical context onto artworks when viewed through the app's camera.
Gamification: Interactive games or quizzes related to artworks, encouraging users to engage more deeply and learn while having fun.
Virtual Tours: Virtual tours that allow users to explore museums remotely and experience curated collections from the comfort of their homes.
A community space for people to discuss and share opinions about artworks, as well as a way to connect with like-minded people for future museum and gallery visits.
More projects
Let's connect
Copyright Manuela Logozny 2023
Let's connect
Copyright Manuela Logozny 2023